更新日期
更新日期
1.功能概述
仪表盘设计模块可对仪表盘的内容、样式进行设计,并对整个应用中的数据进行汇总和展示。
一张完整的仪表盘设计可分为三部分,一是添加图表/组件/工具,二是设置图表/组件/工具属性,三是对设置仪表盘整体样式风格。
一张完整的仪表盘设计可分为三部分,一是添加图表/组件/工具,二是设置图表/组件/工具属性,三是对设置仪表盘整体样式风格。
2.仪表盘设计步骤
仪表盘设计分为4步:创建仪表盘、添加图表/组件/工具、设置图表/组件/工具属性、设置仪表盘整体风格。

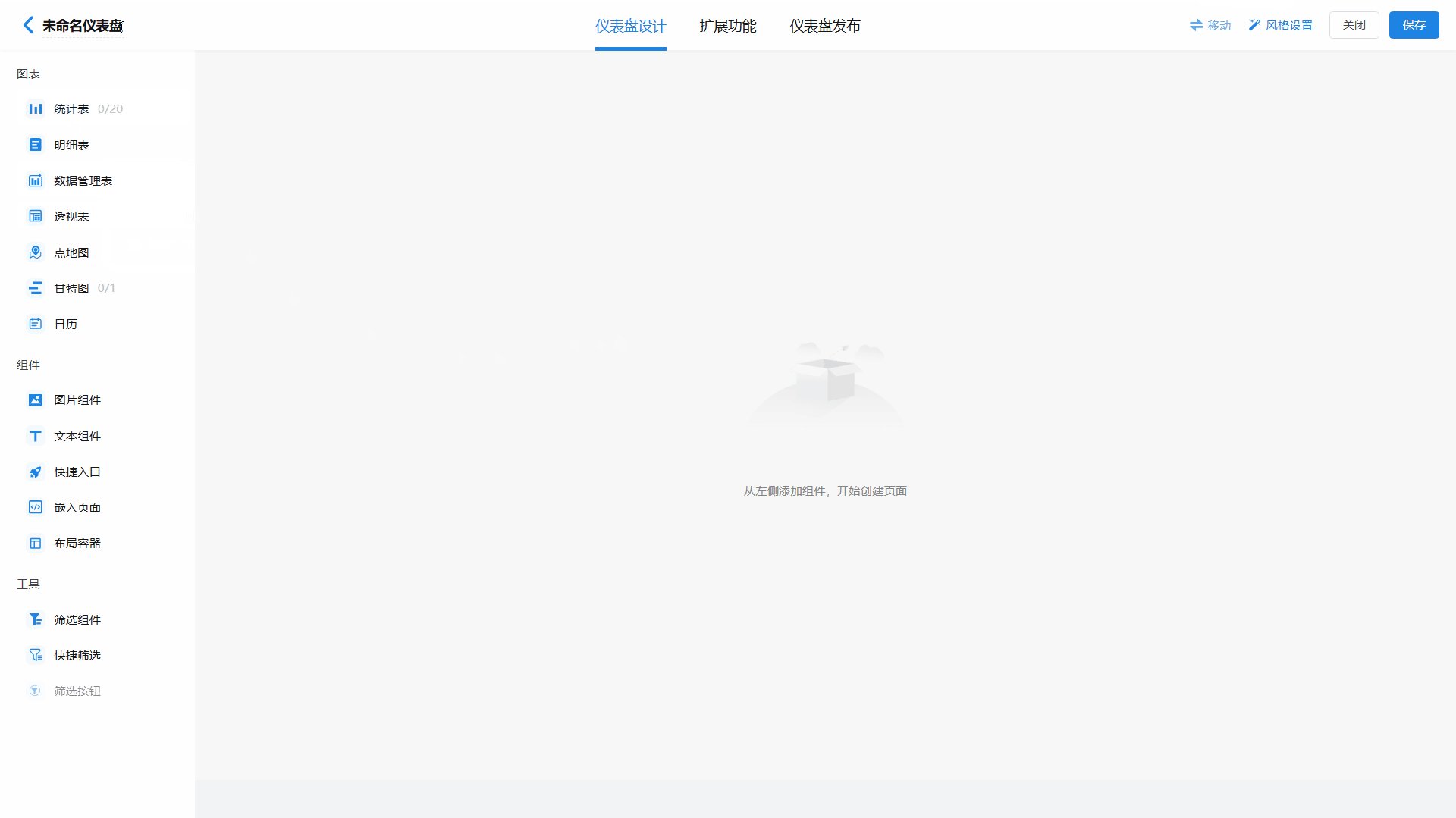
3.创建仪表盘
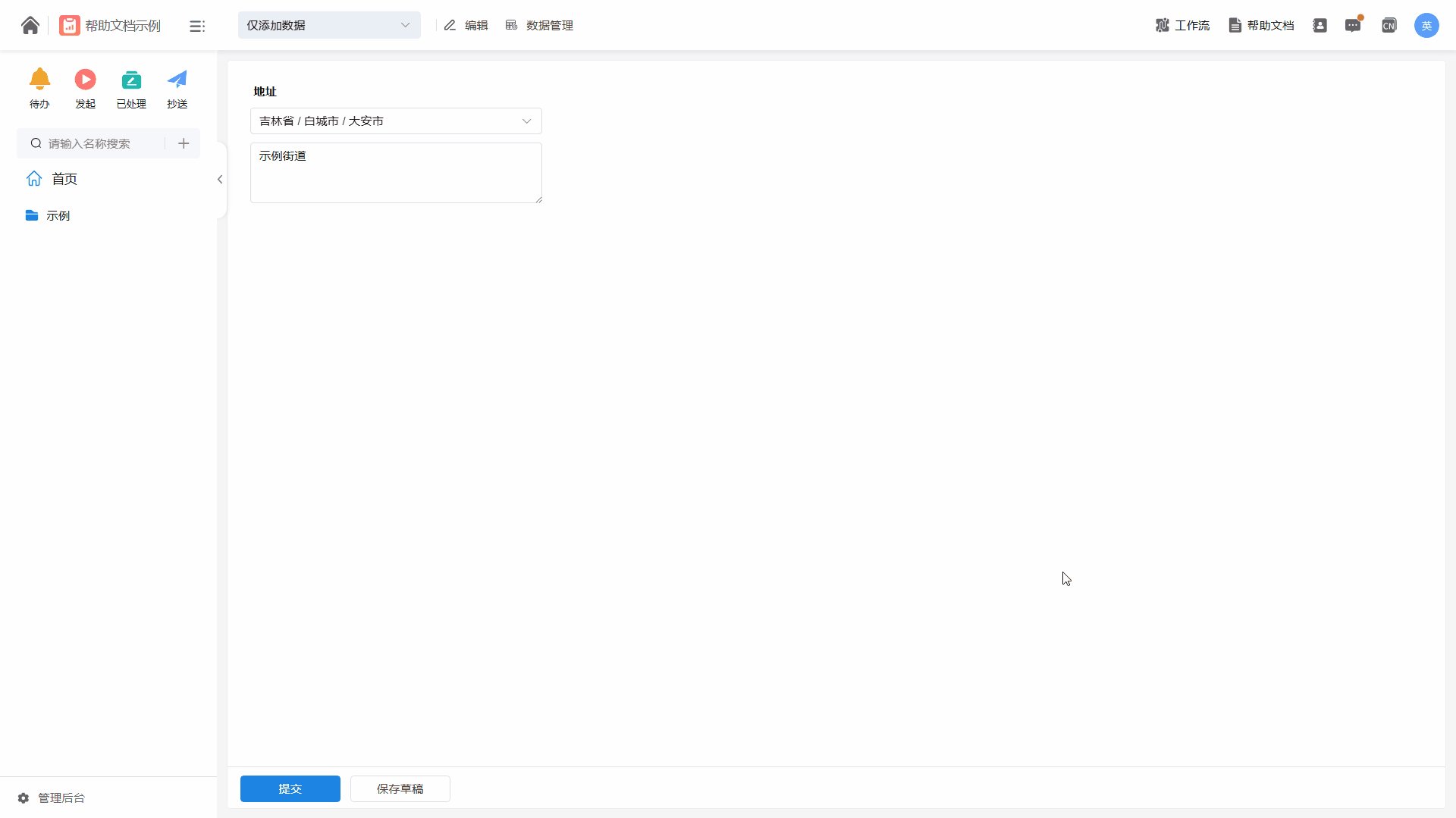
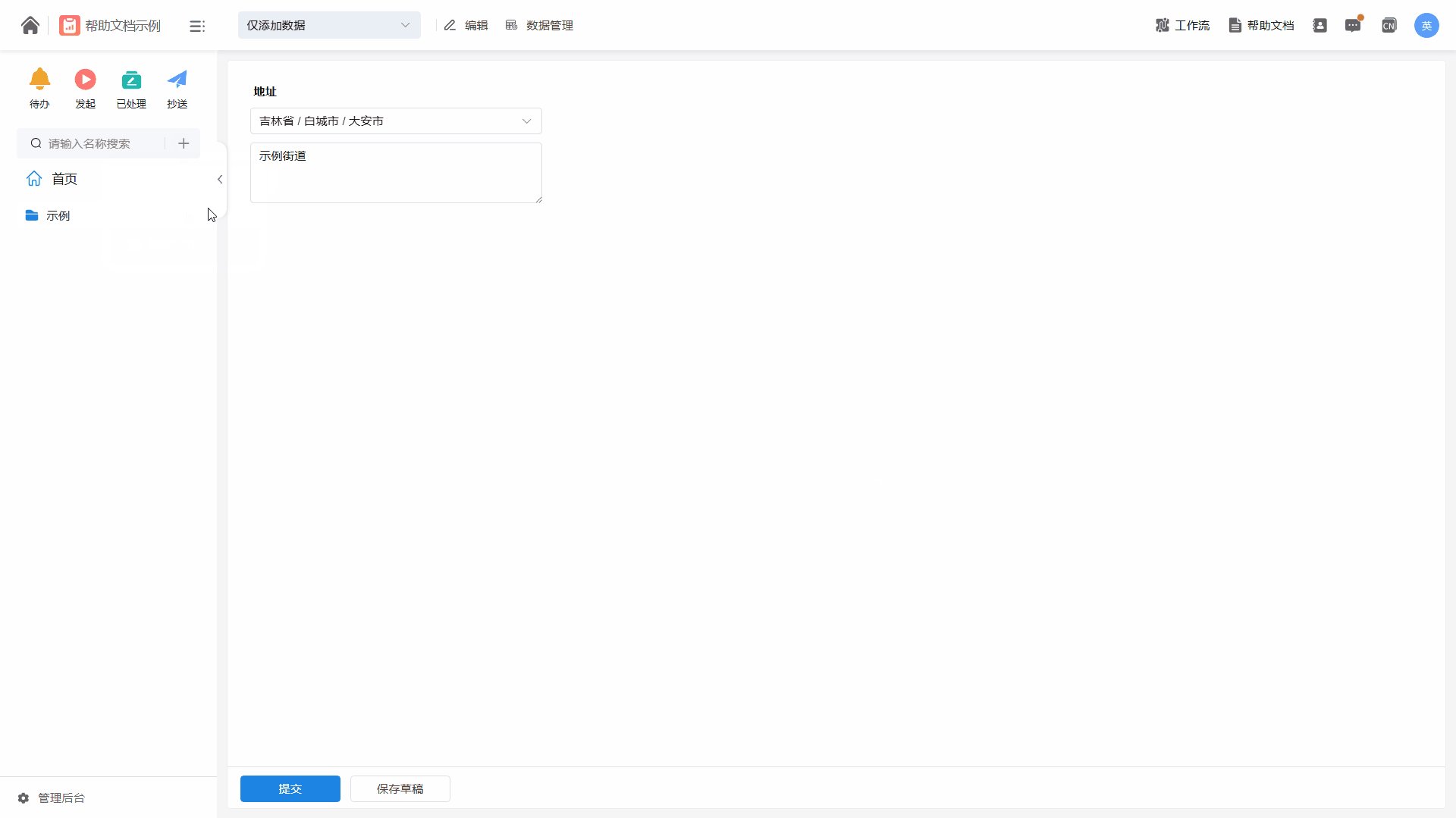
在应用首页右侧,点击“+”,选择“创建仪表盘”,即可进入仪表盘设计页面。用户可以在仪表盘设计页面左上角对仪表盘名称进行设置。

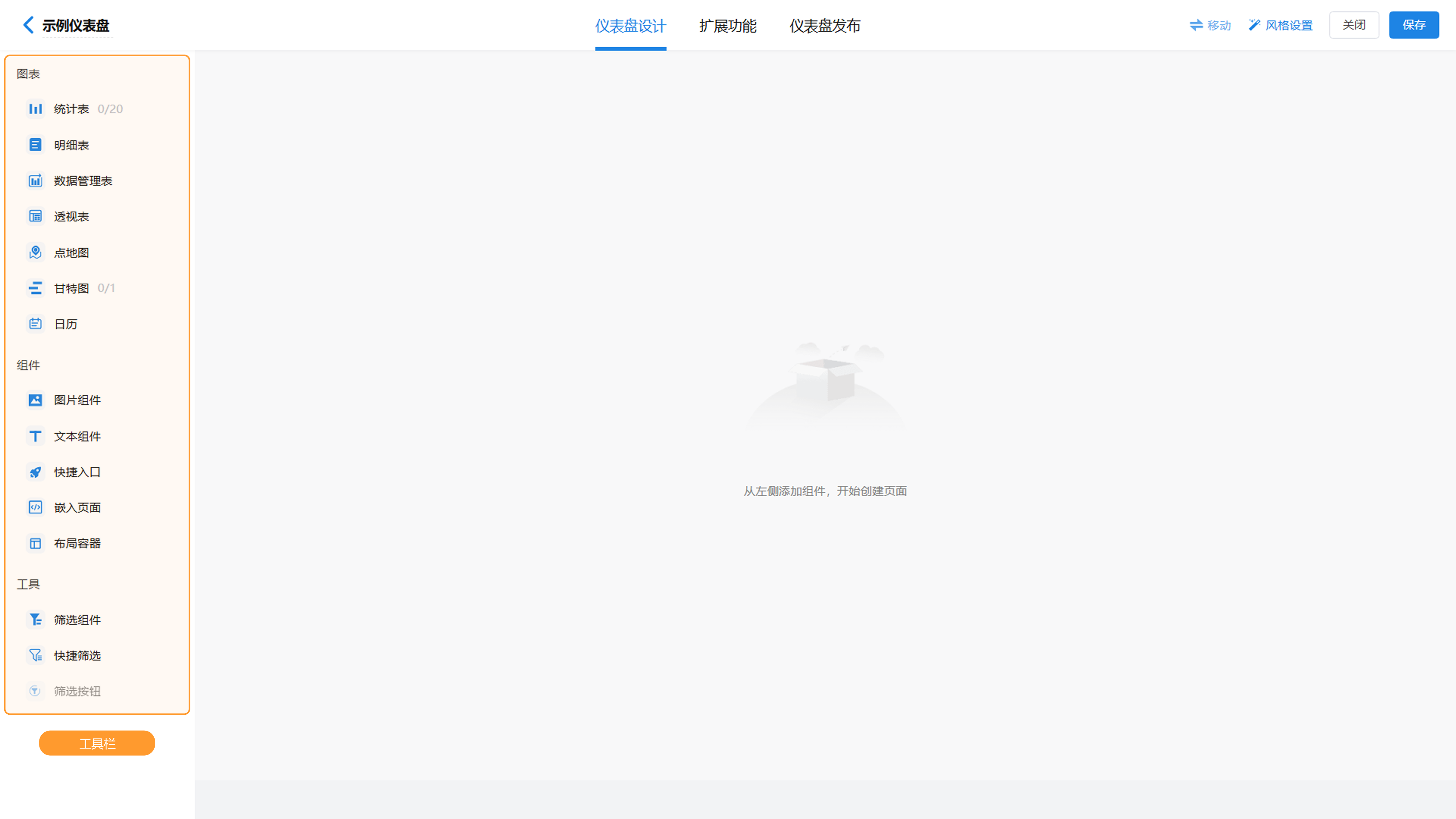
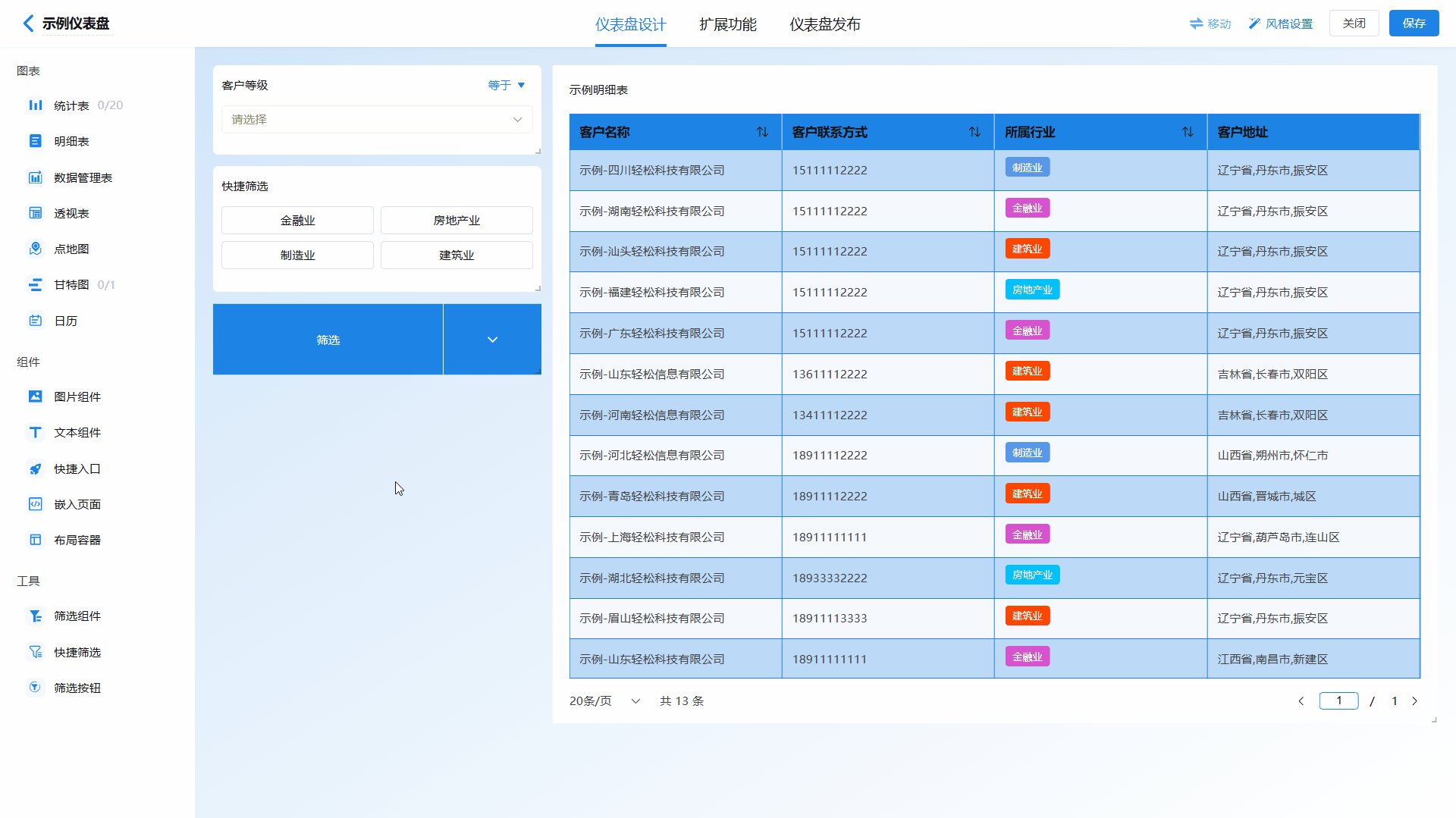
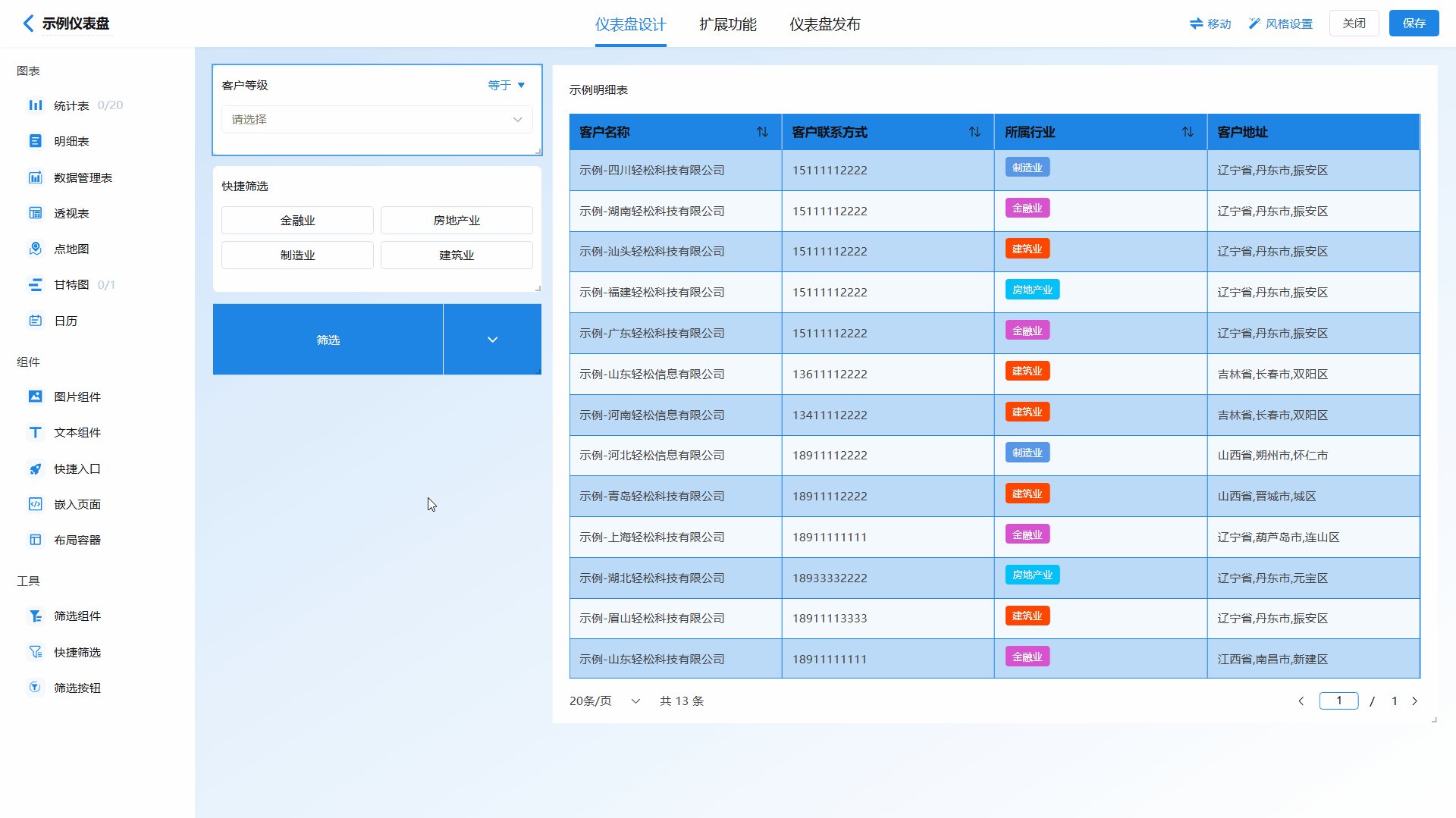
4.添加图表/组件/工具
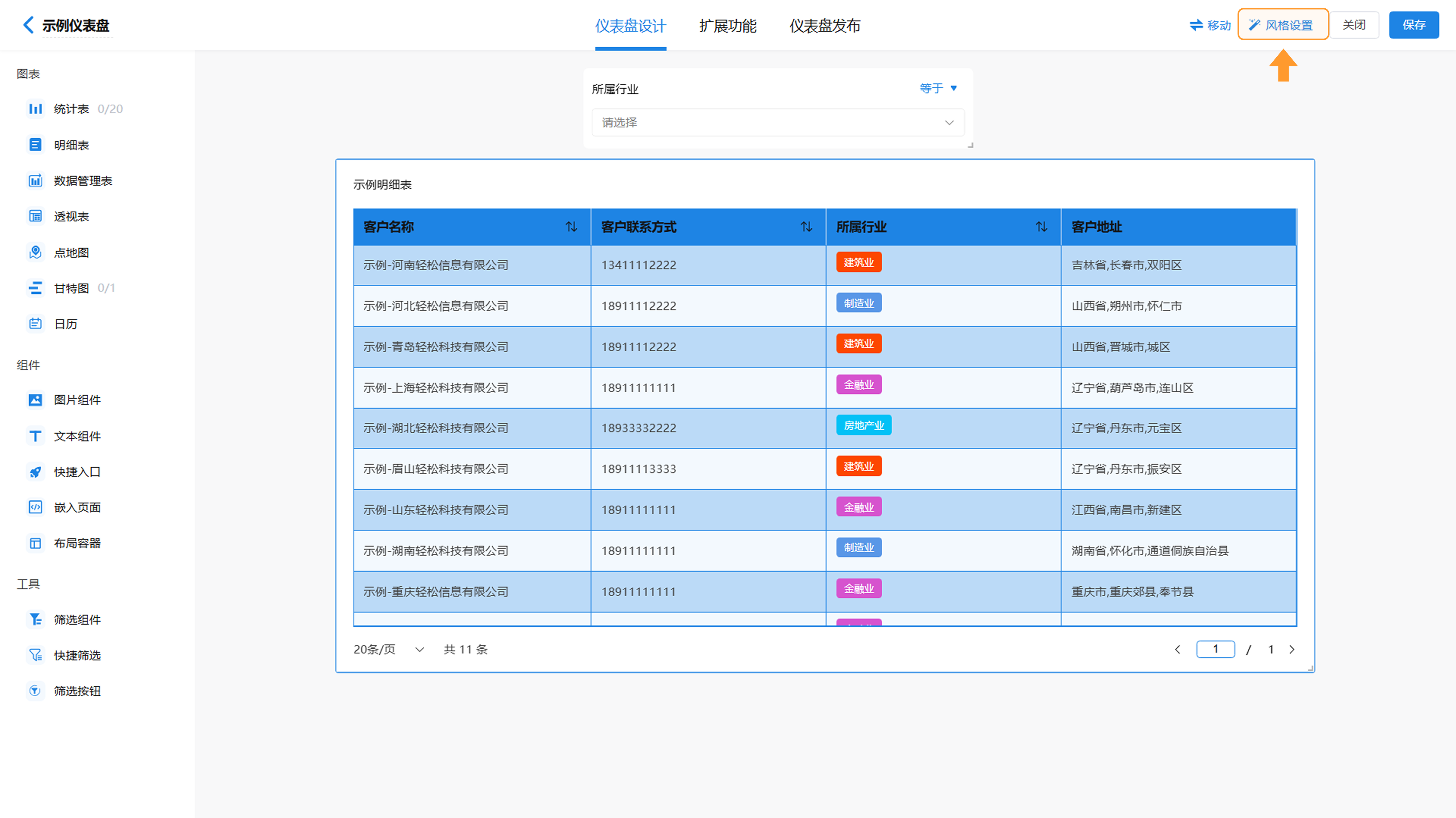
仪表盘设计页面左侧为工具栏,用户可以在工具栏中选择仪表盘中需要使用的图表、组件或工具。

不同图表/组件/工具的具体信息可点击专章链接查看详情。
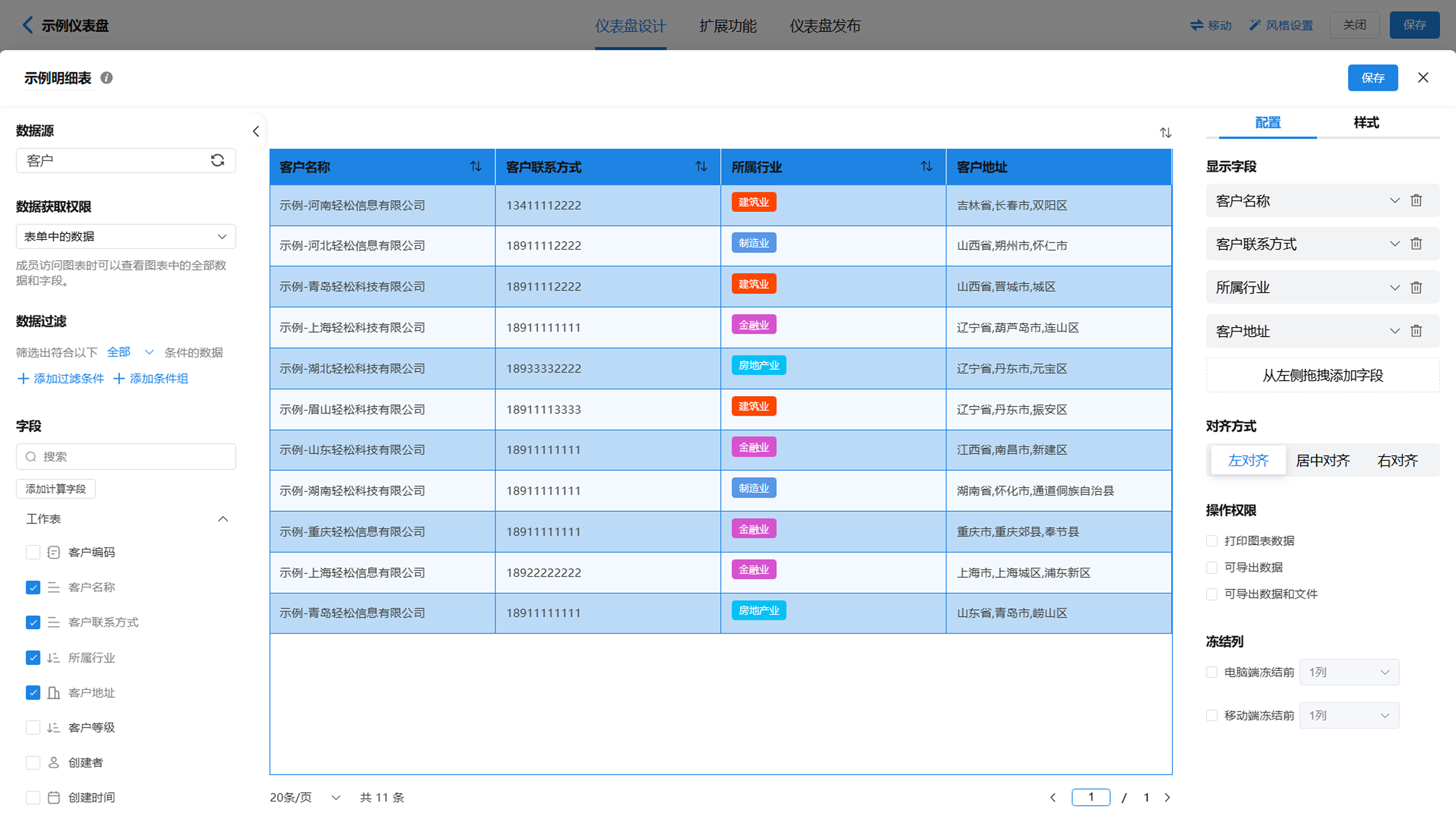
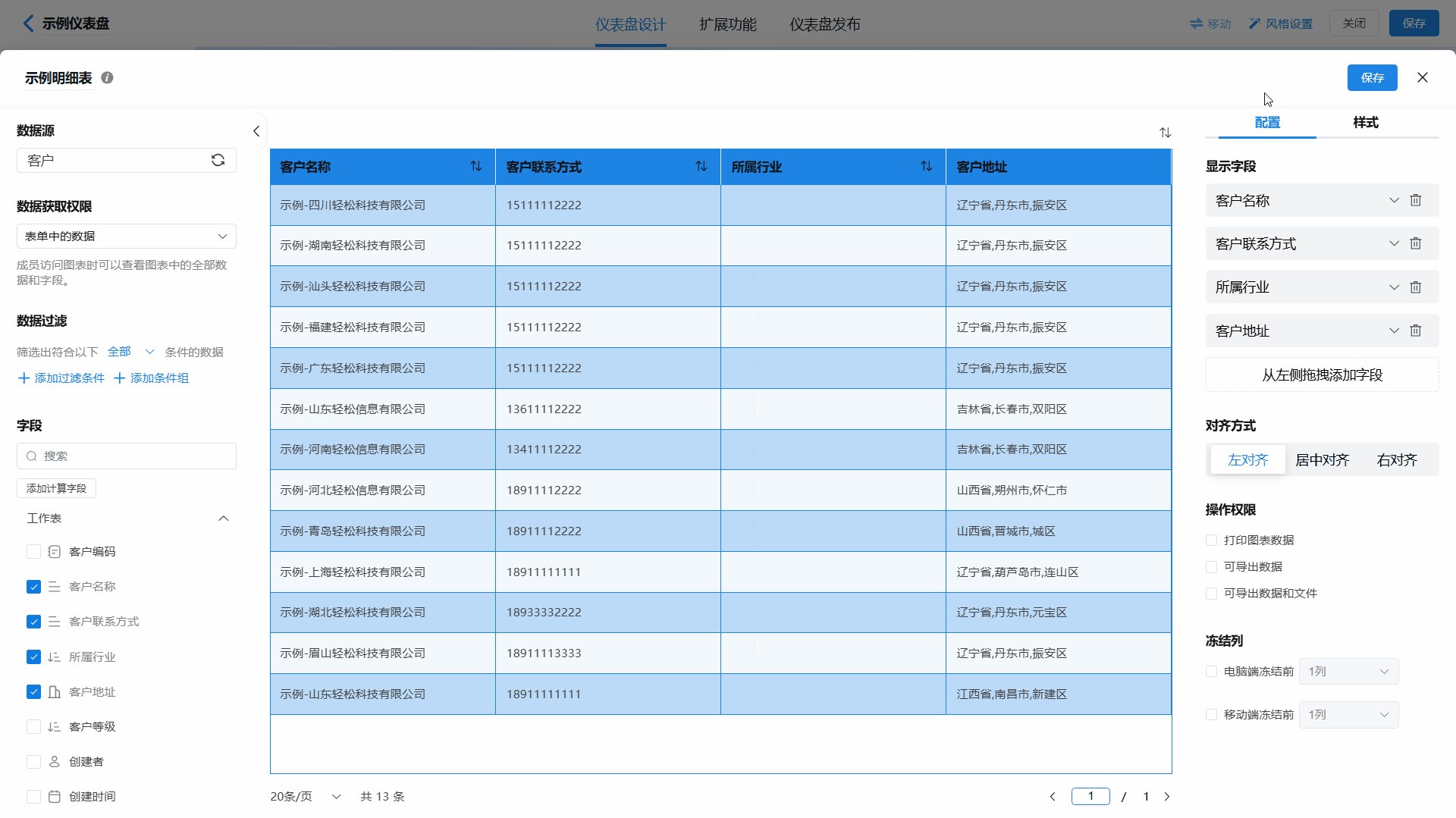
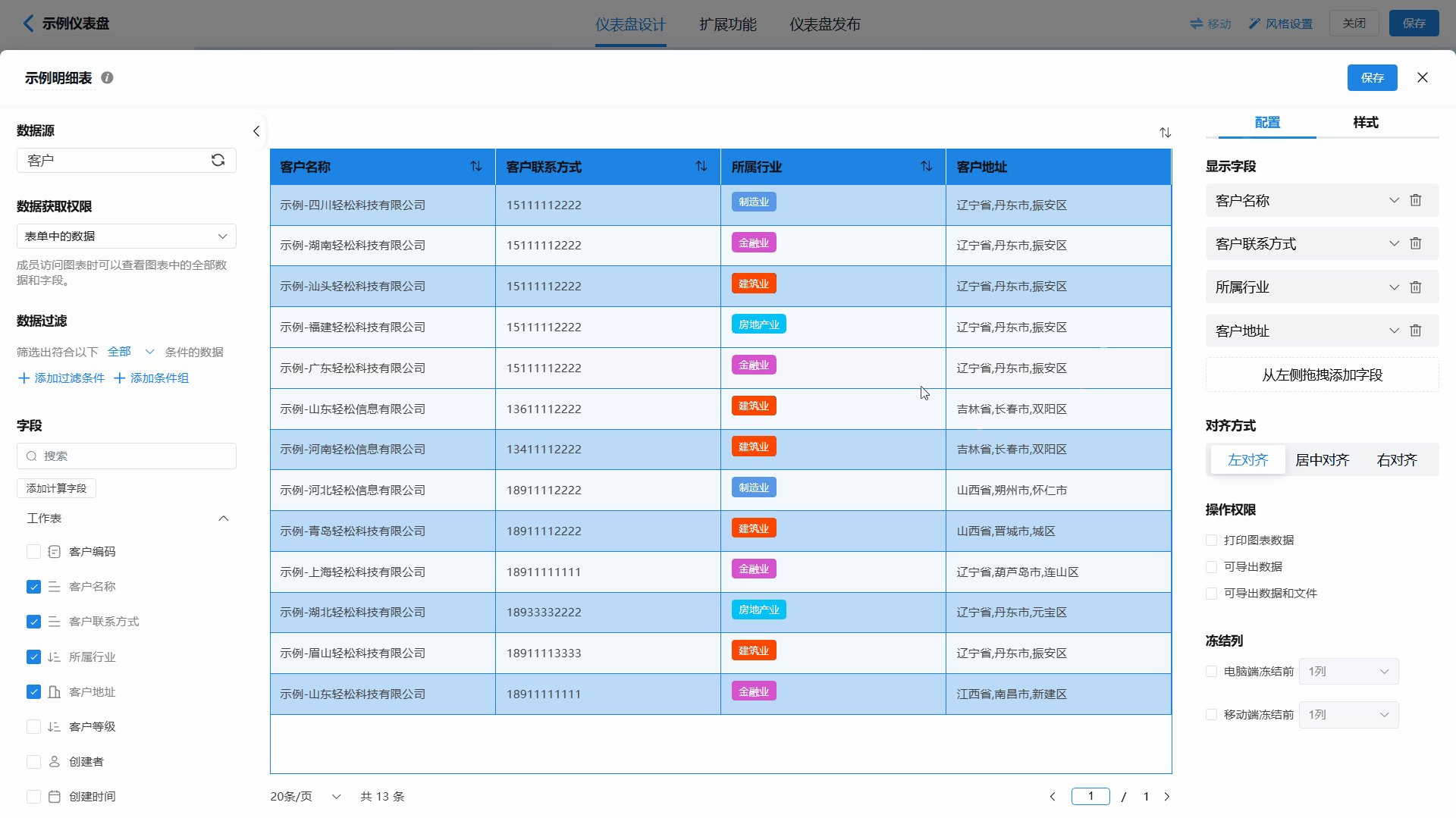
5.设置图表/组件/工具属性
添加图表/组件/工具后,需要对其属性进行设置,包括设置其数据源、显示字段、样式等内容。
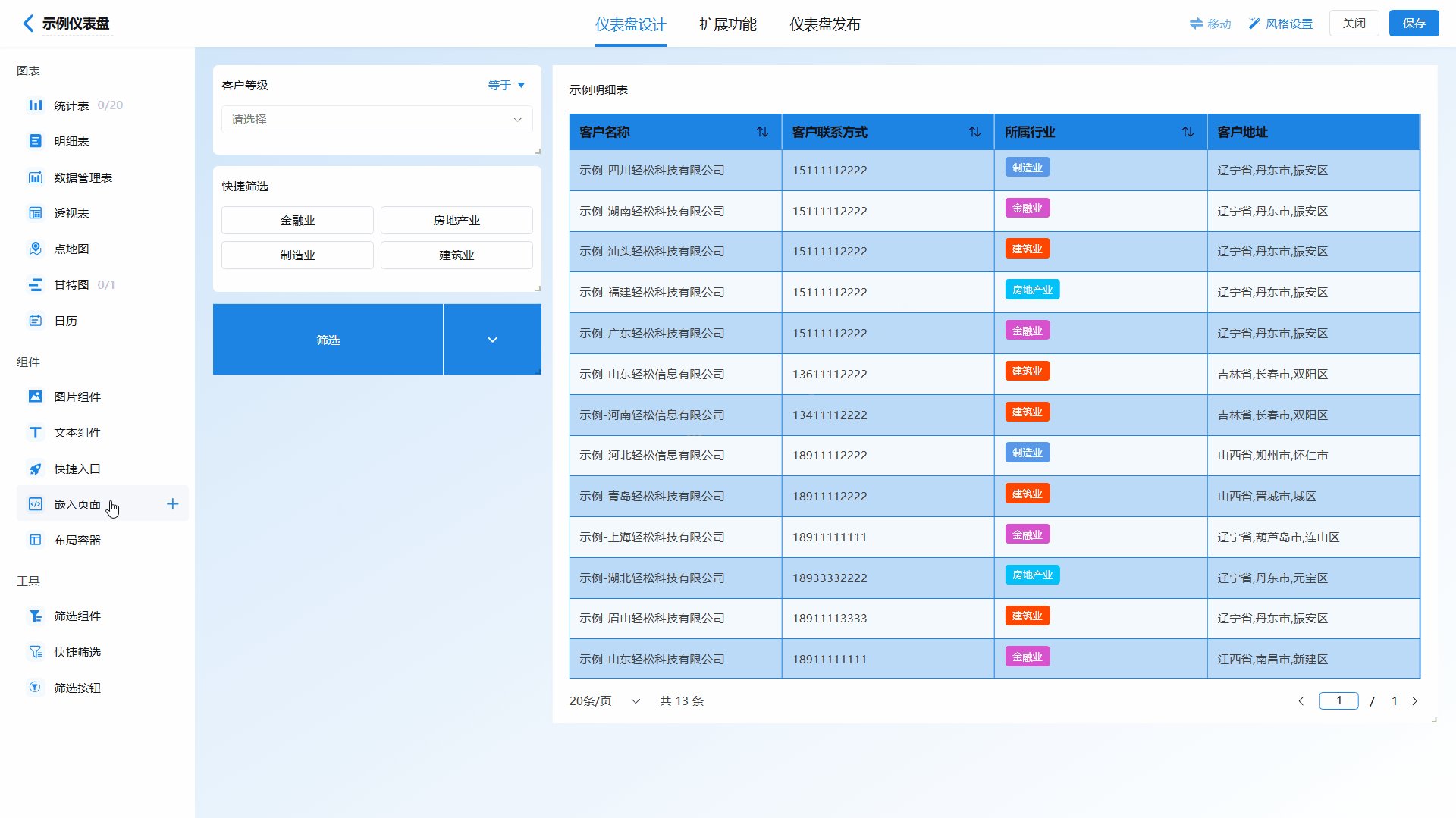
以下将以明细表设置页面为例子展示设置页面。
以下将以明细表设置页面为例子展示设置页面。

不同图表/组件/工具的设置内容与方式均有不同,可点击专章链接查看详情。
6.设置仪表盘整体风格
英雄云平台提供了高度可定制化的仪表盘设计功能,支持用户根据个人或企业的使用习惯,对仪表盘的整体样式和风格进行灵活设计。通过调整色彩搭配、布局结构,选择特定的图表类型和展示效果,提升数据分析和监控的效率。
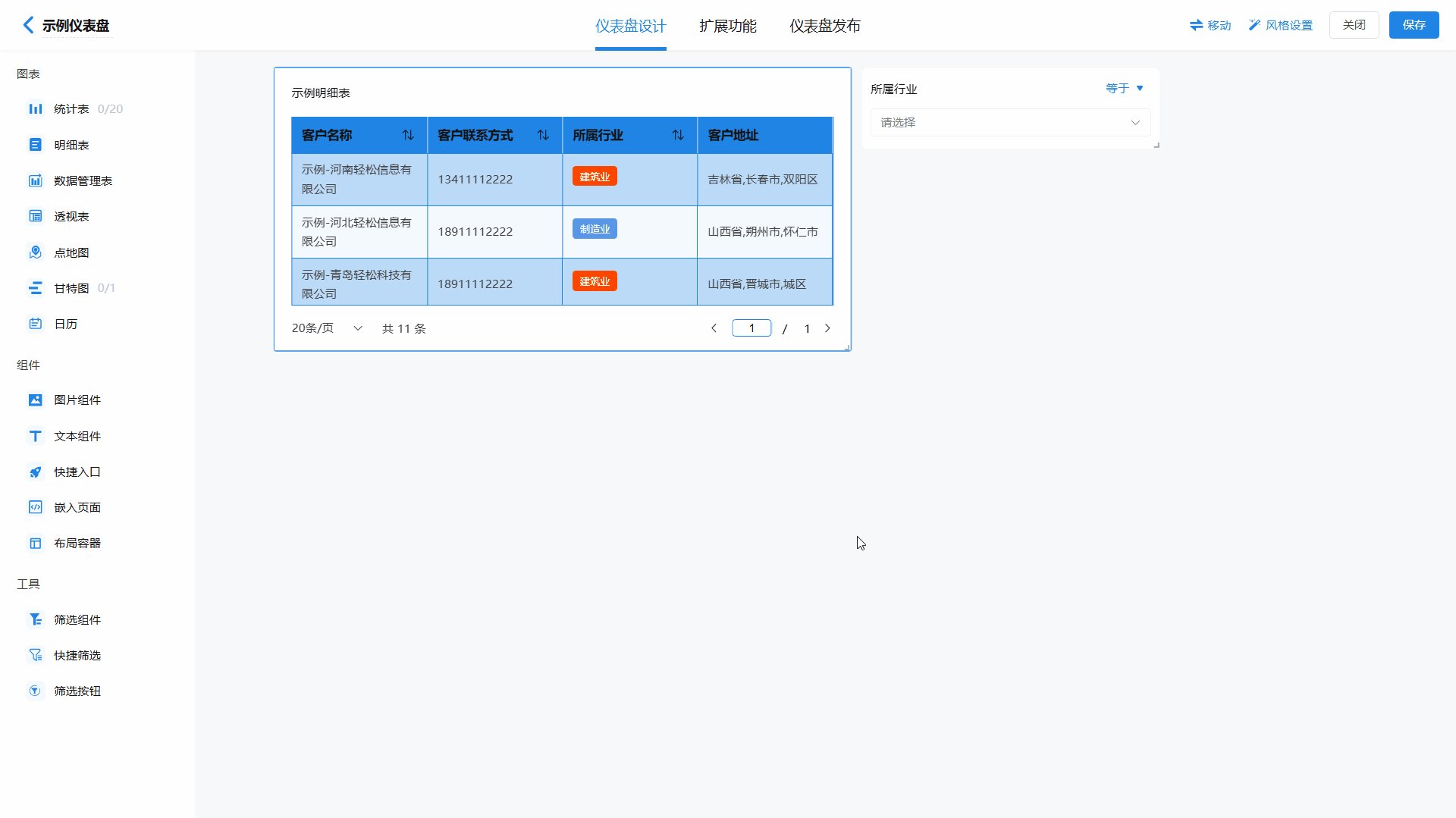
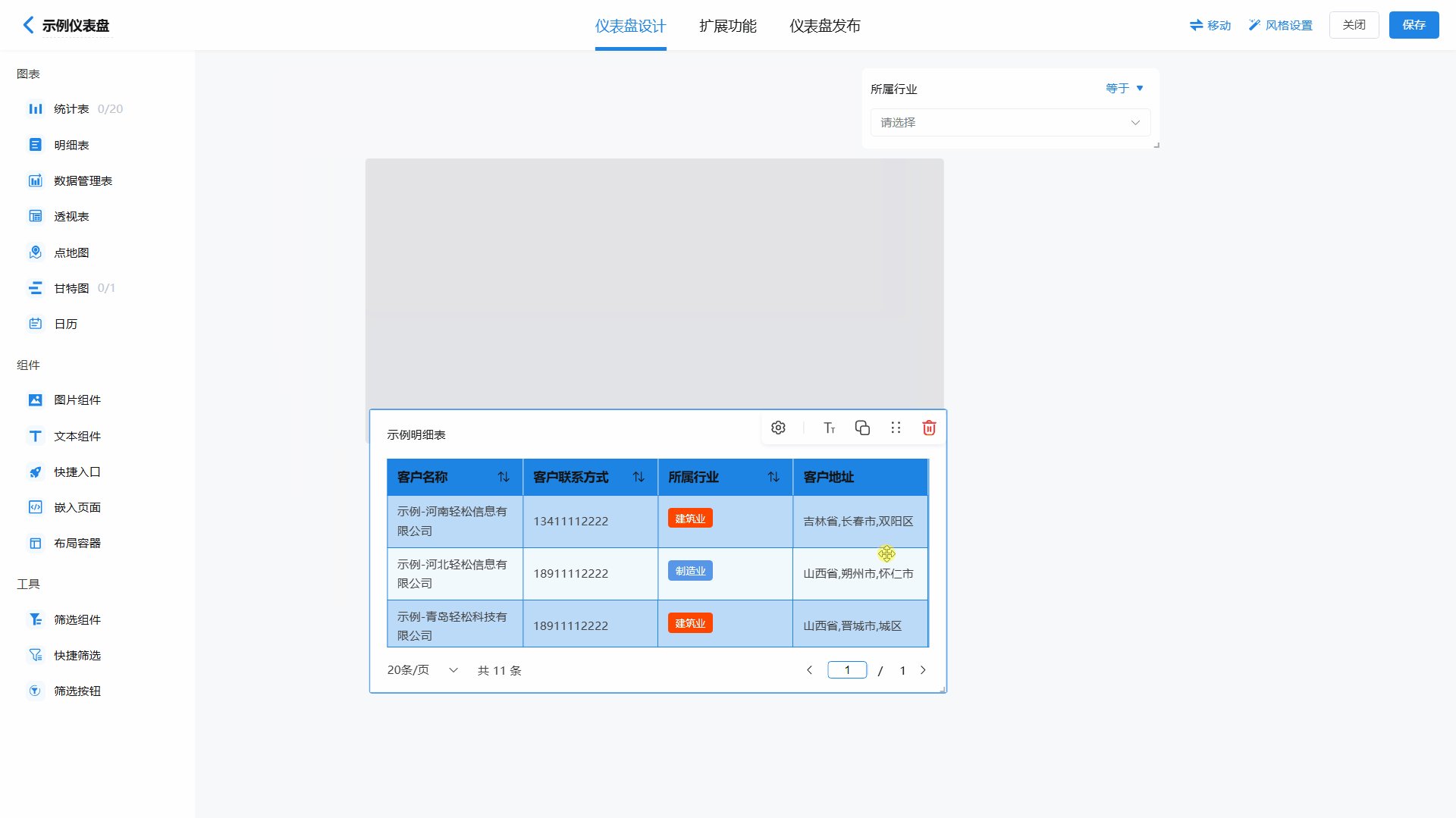
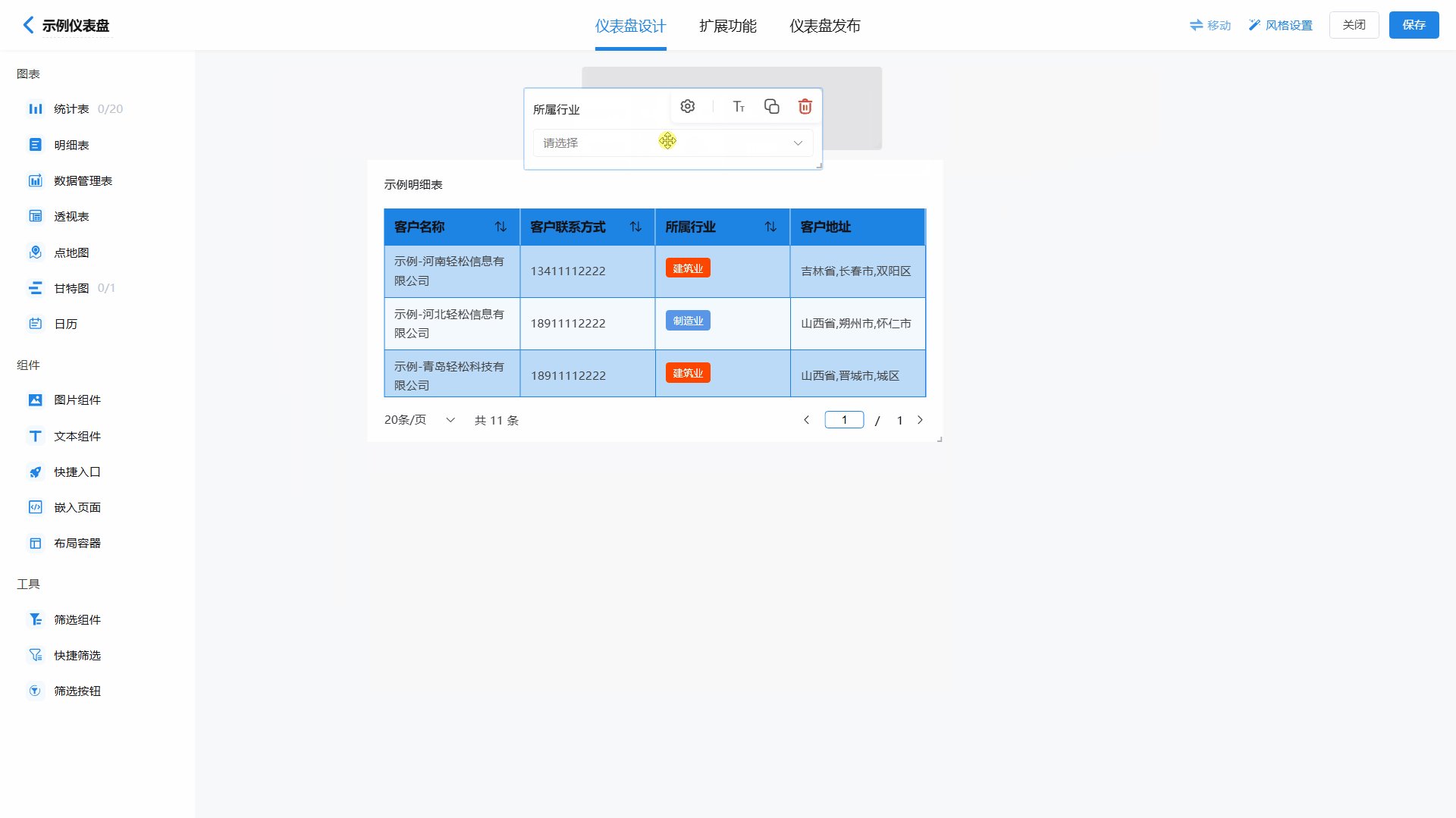
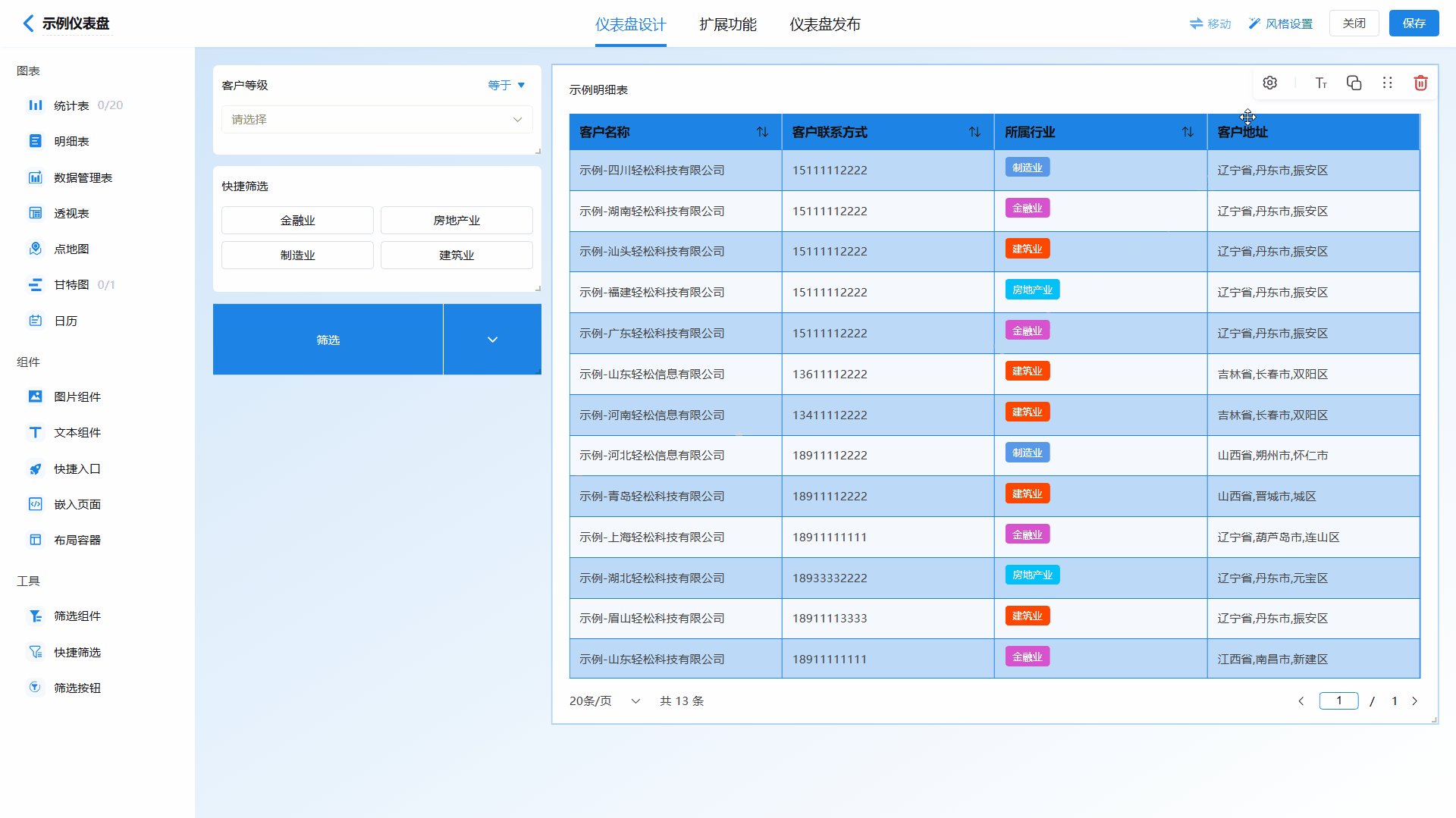
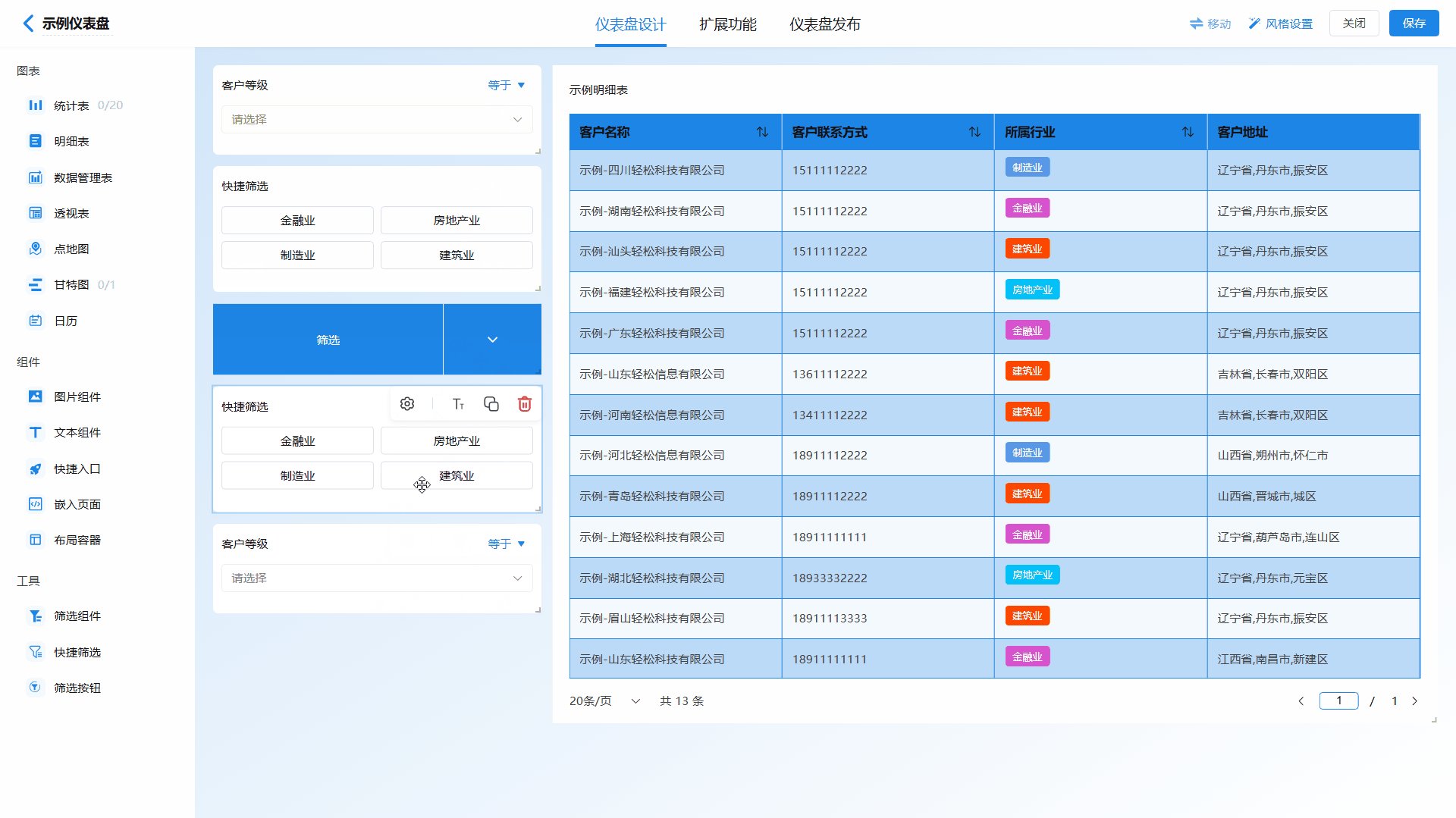
6.1调整图表/组件/工具位置
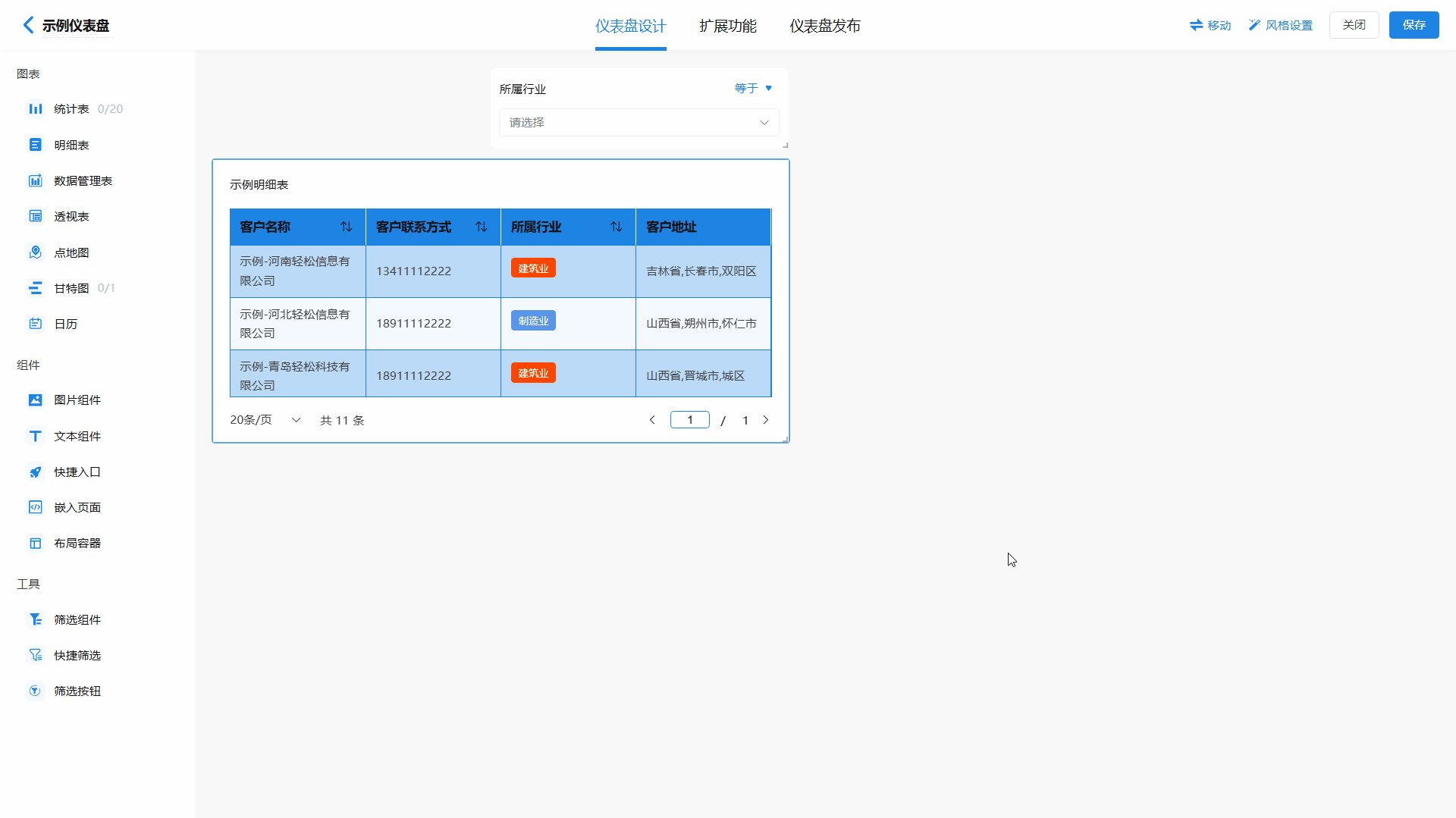
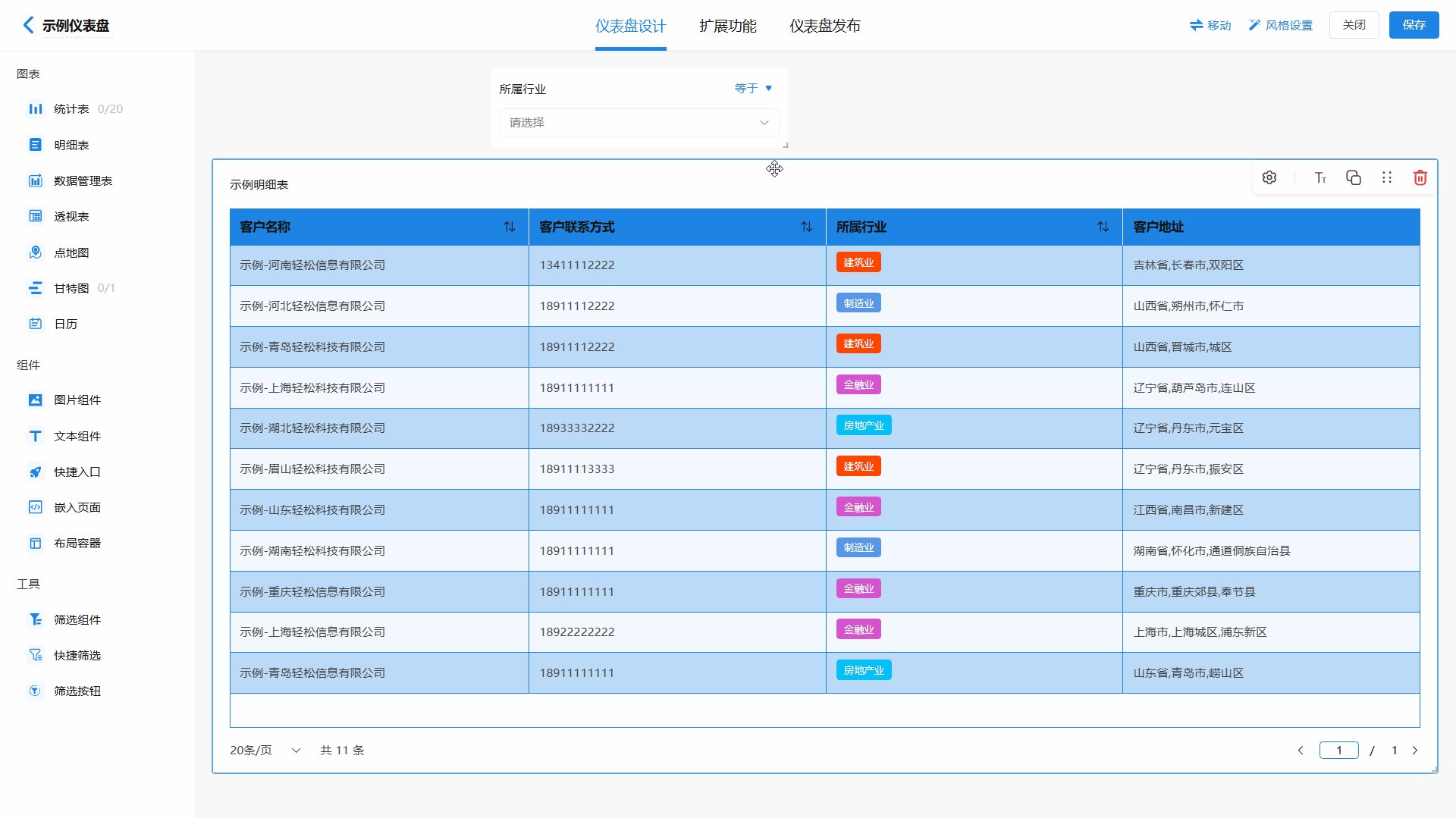
点击并拖动需要调整位置的图表/组件/工具即可将其拖动到所需的位置。

6.2调整图表/组件/工具大小
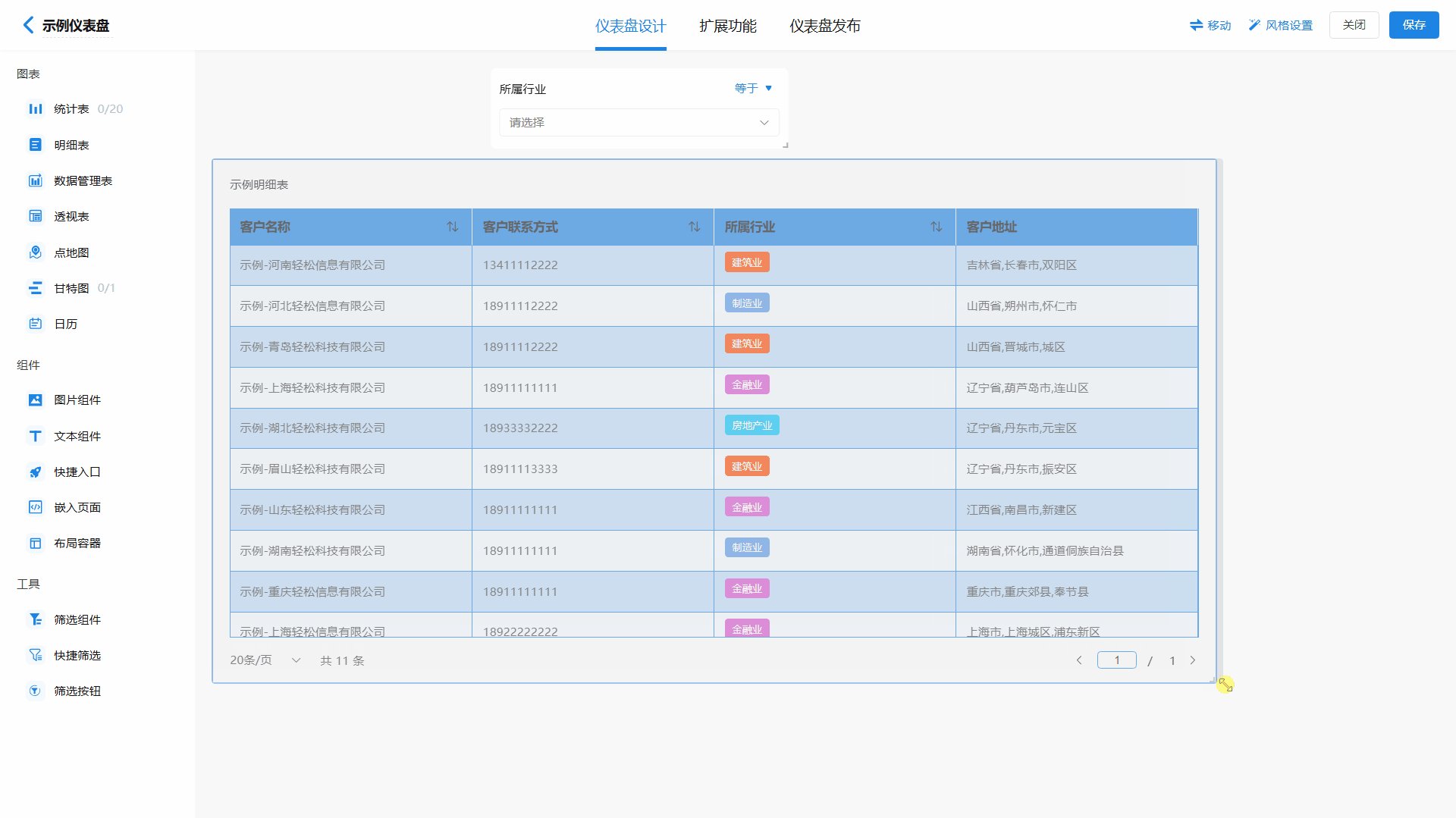
用户可以通过拖动图表/组件/工具右下角的箭头,将组件调整到合适的大小。

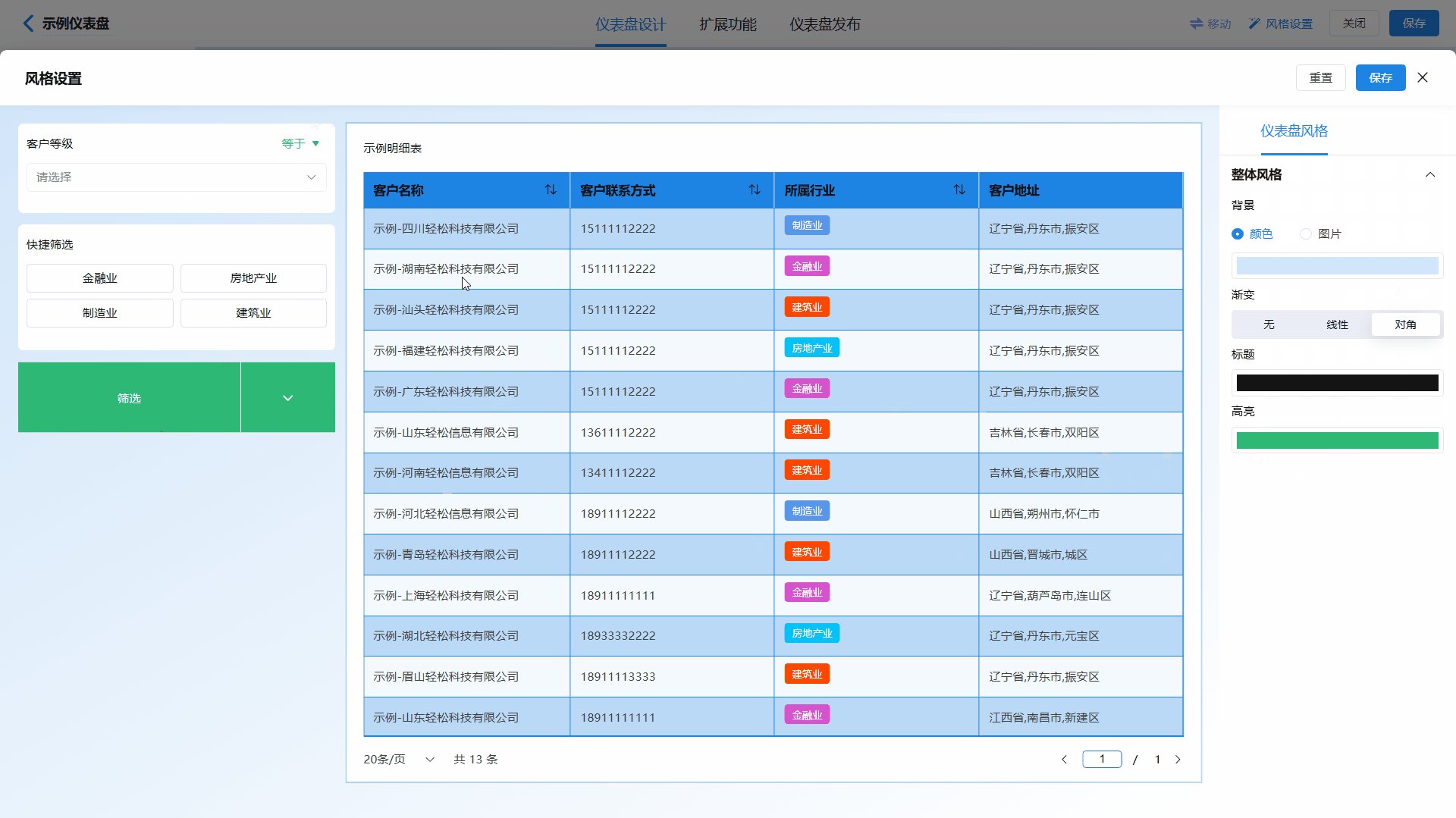
6.3风格设置
6.3.1风格设置入口
点击仪表盘设计页面右上角的“风格设置”,即可进入仪表盘整体风格设置页面。

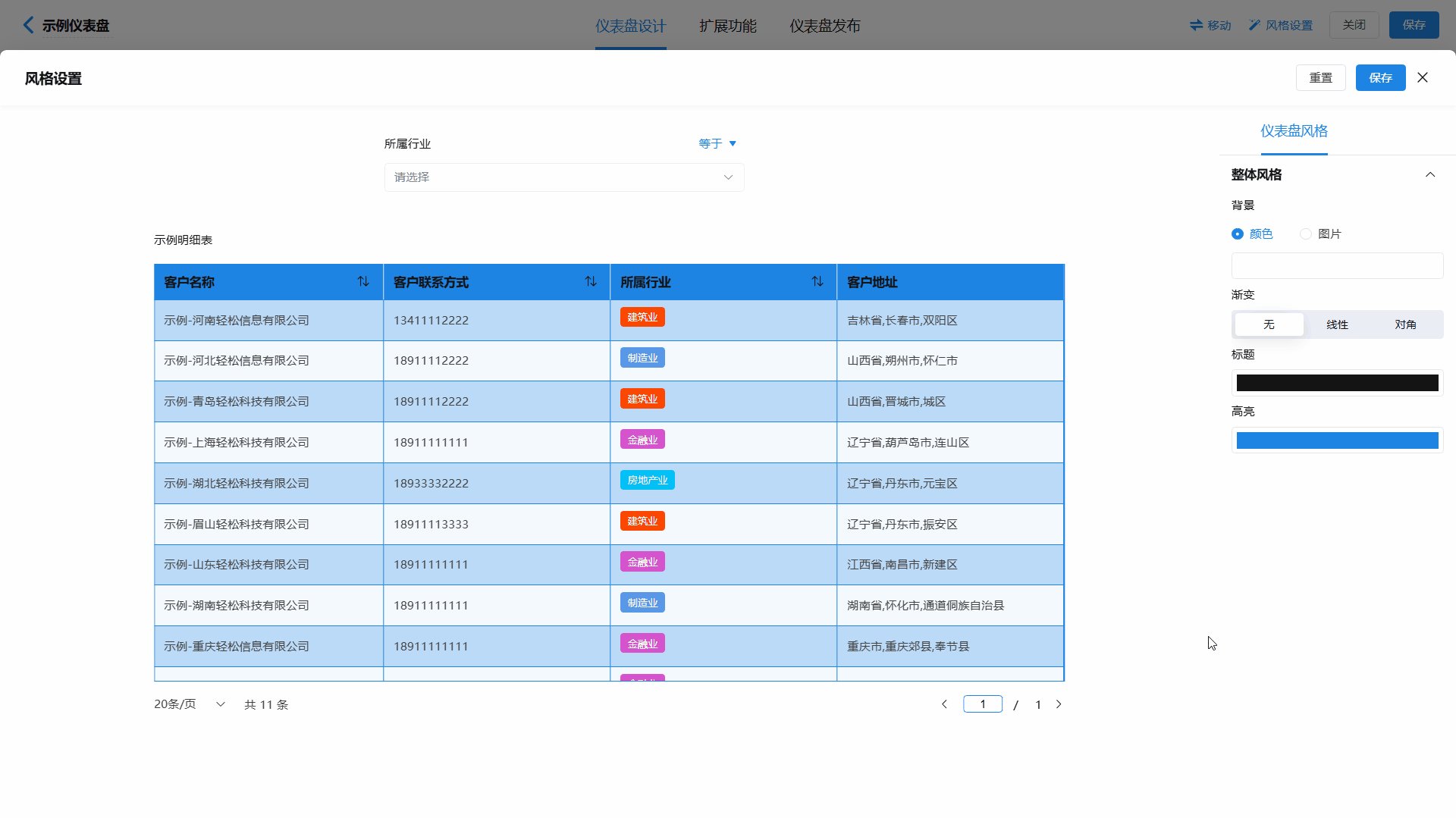
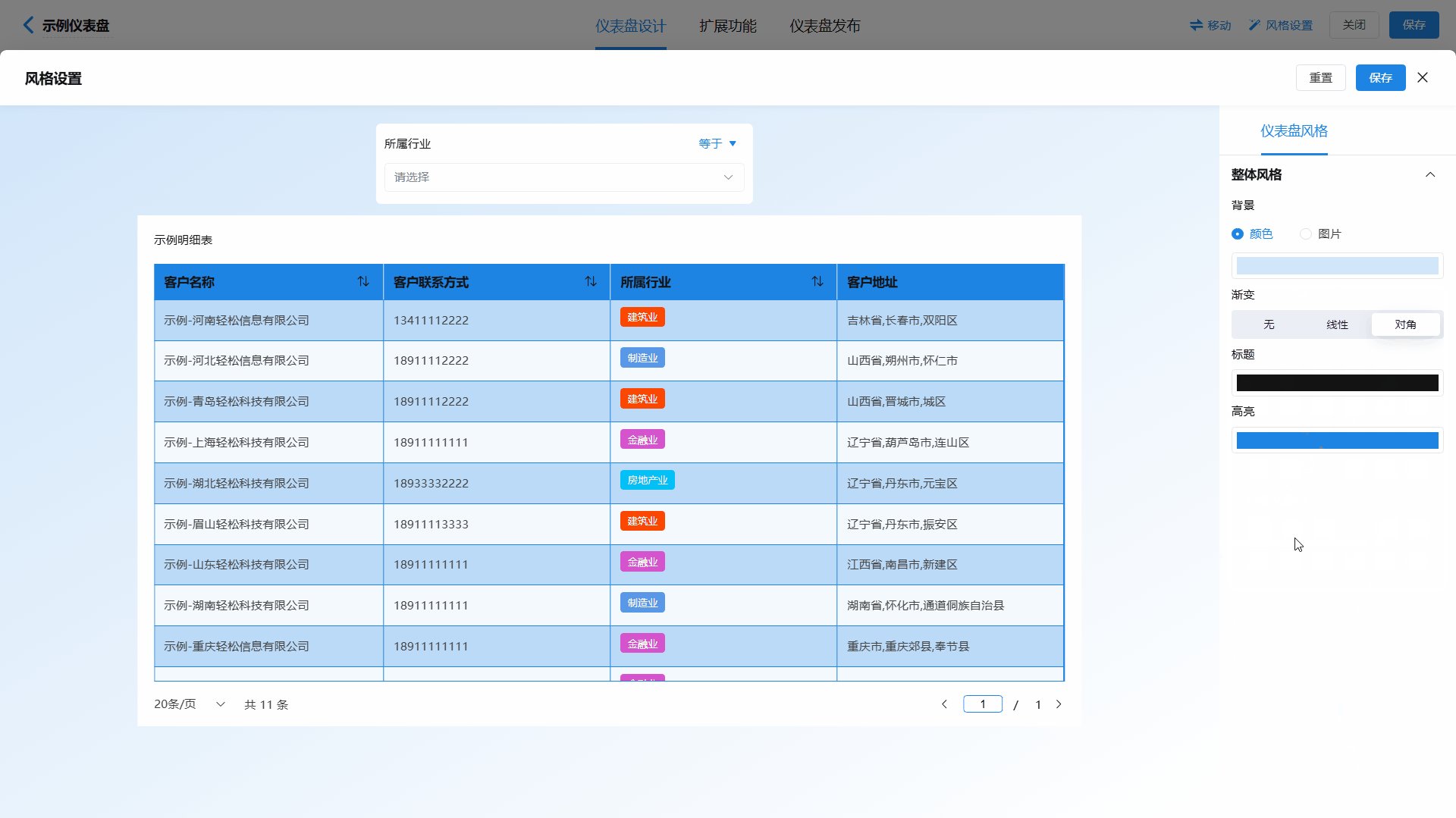
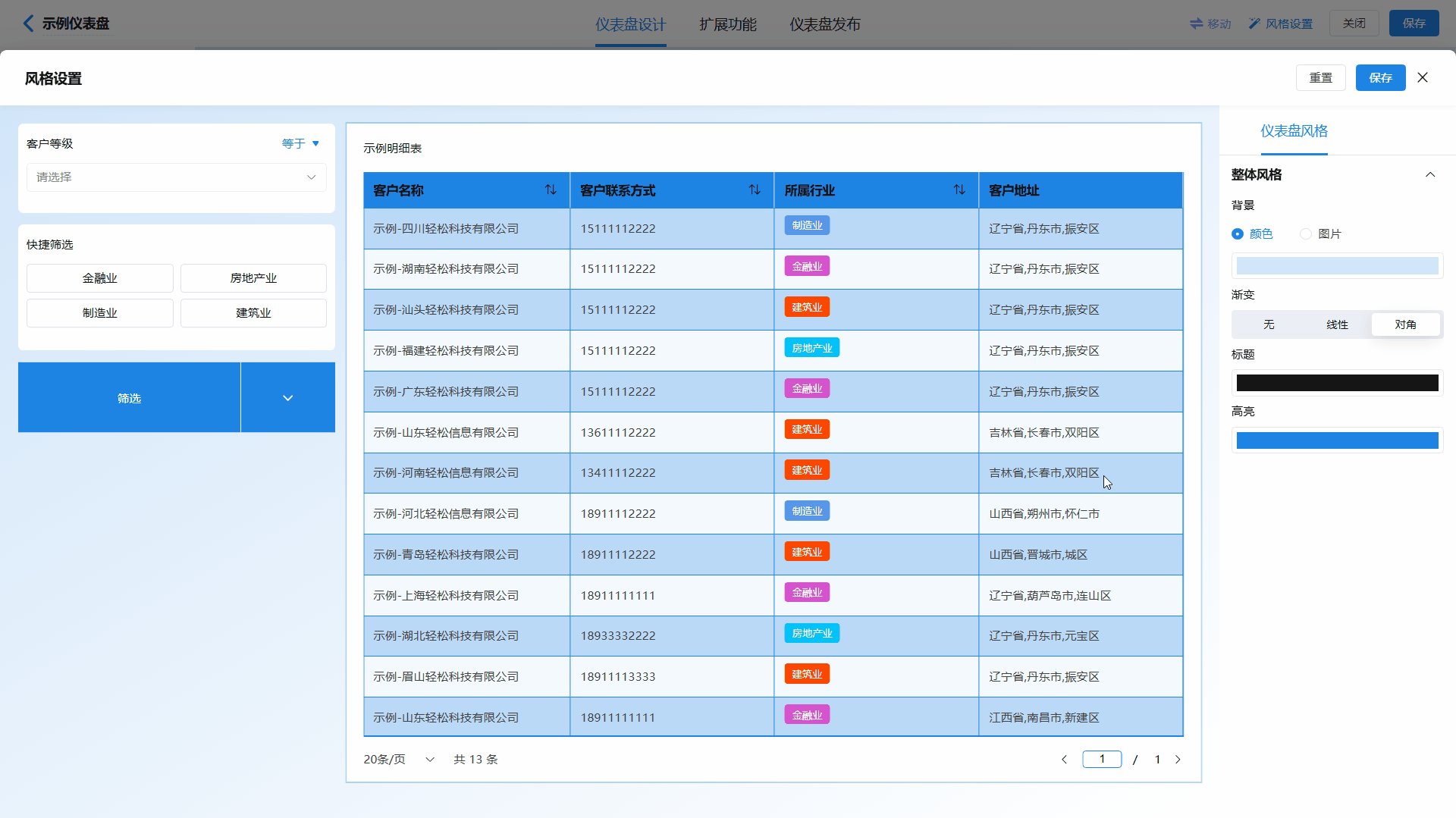
6.3.2背景设置
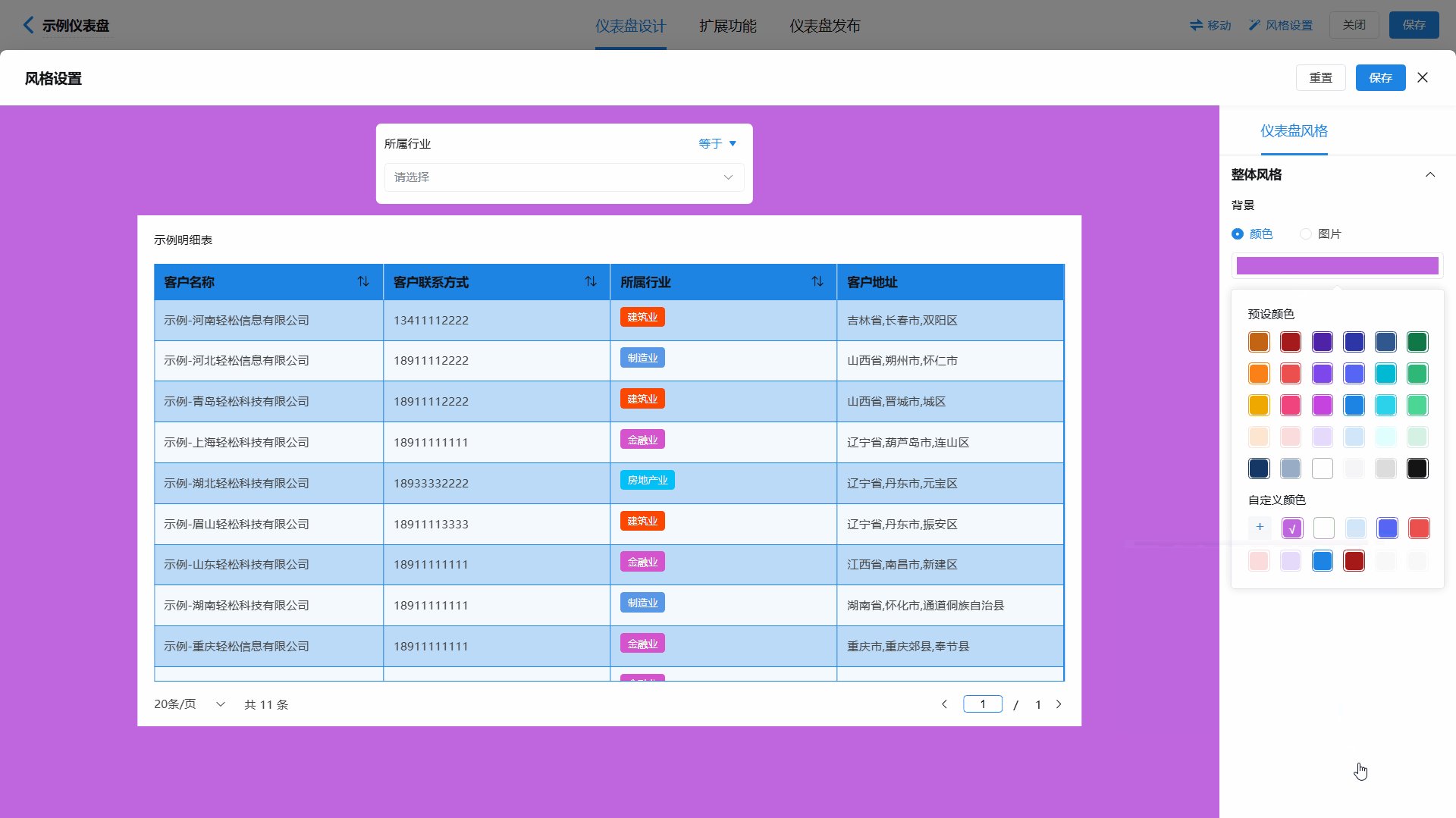
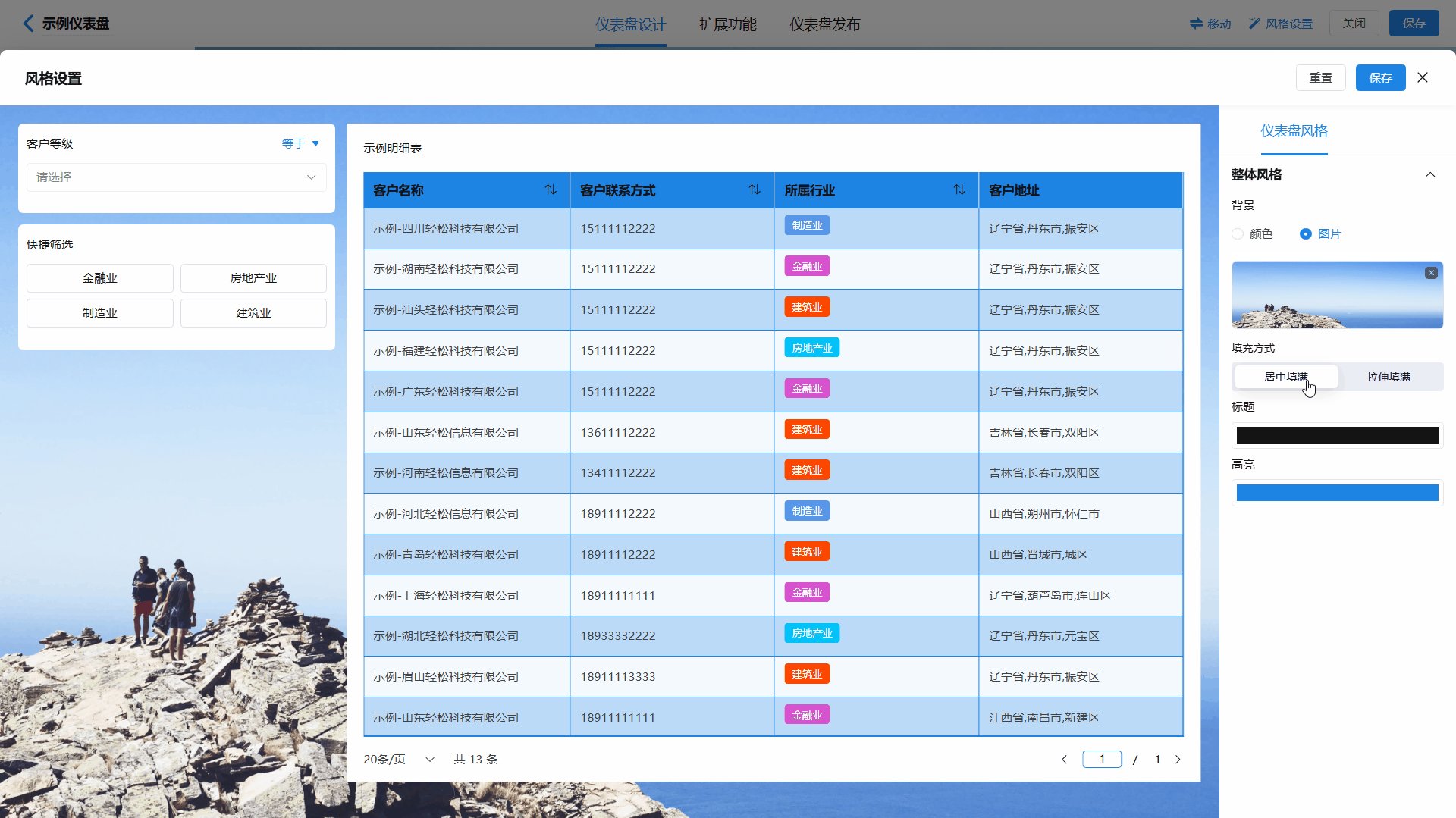
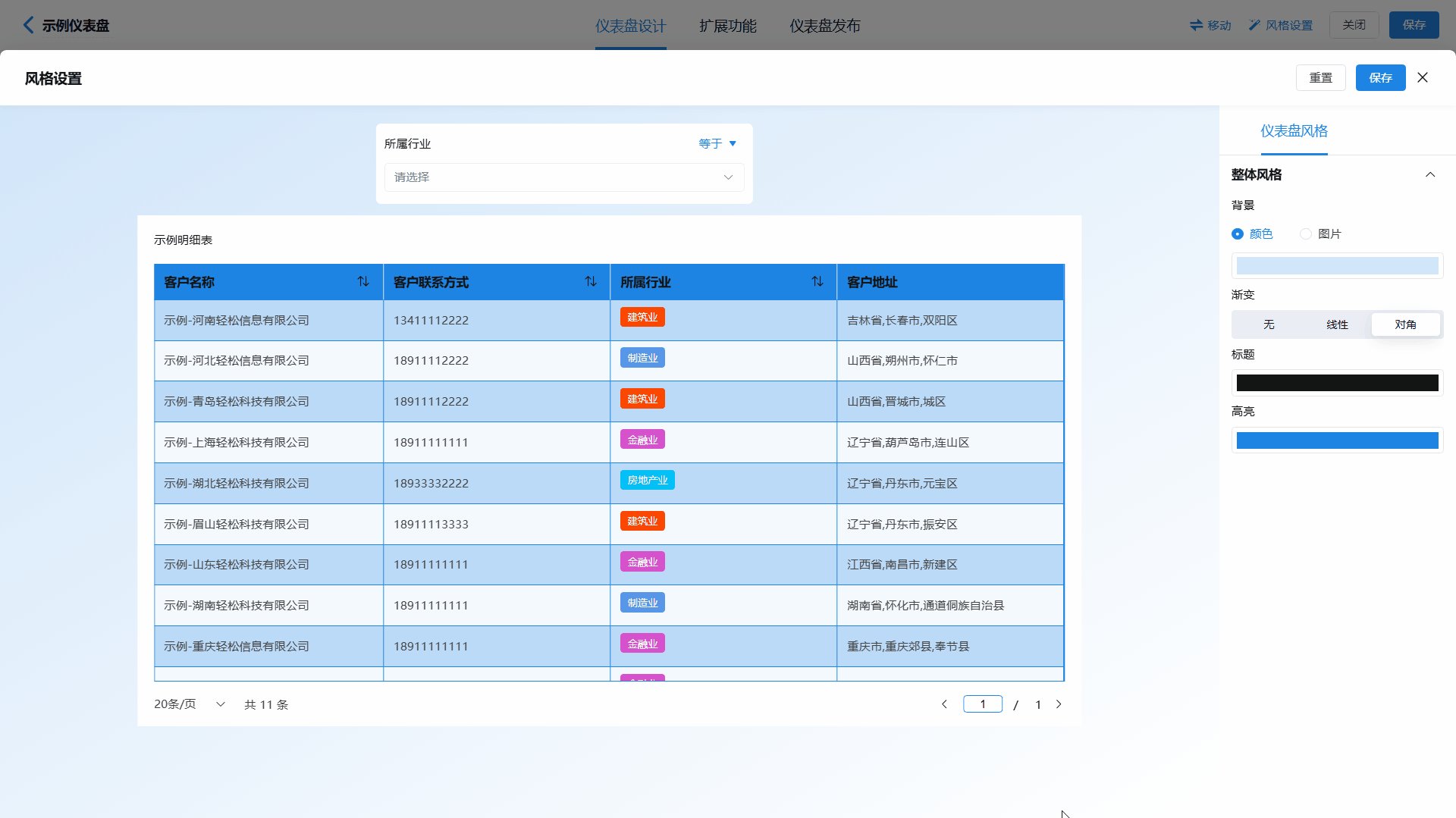
英雄云支持对仪表盘的背景进行设置,并支持用户选择使用“颜色”或“图片”作为仪表盘背景。
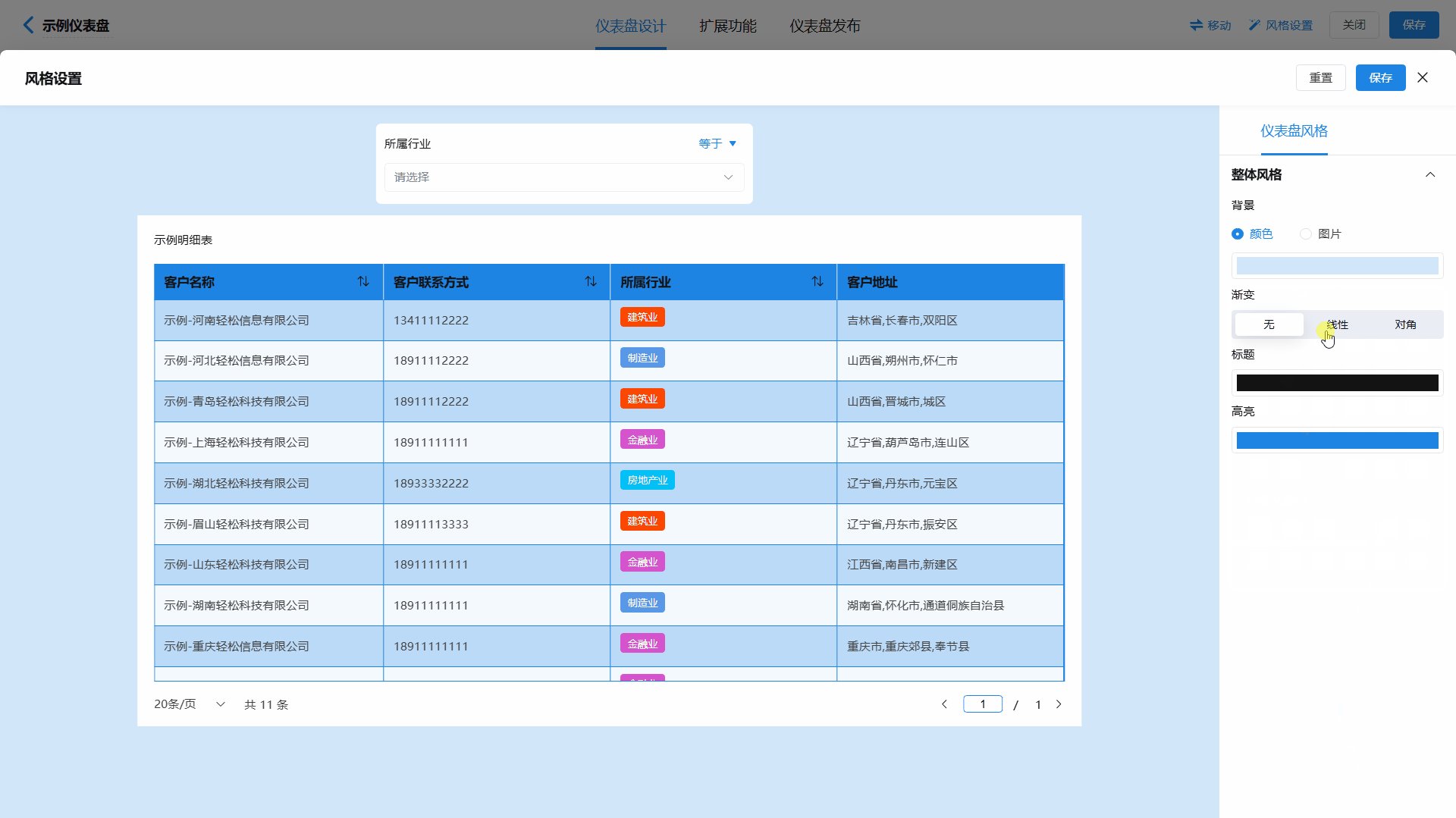
1)选择“颜色”作为背景,用户根据使用习惯选择一个合适的颜色作为仪表盘的背景,并可以调整背景的渐变,可在左侧预览仪表盘效果。

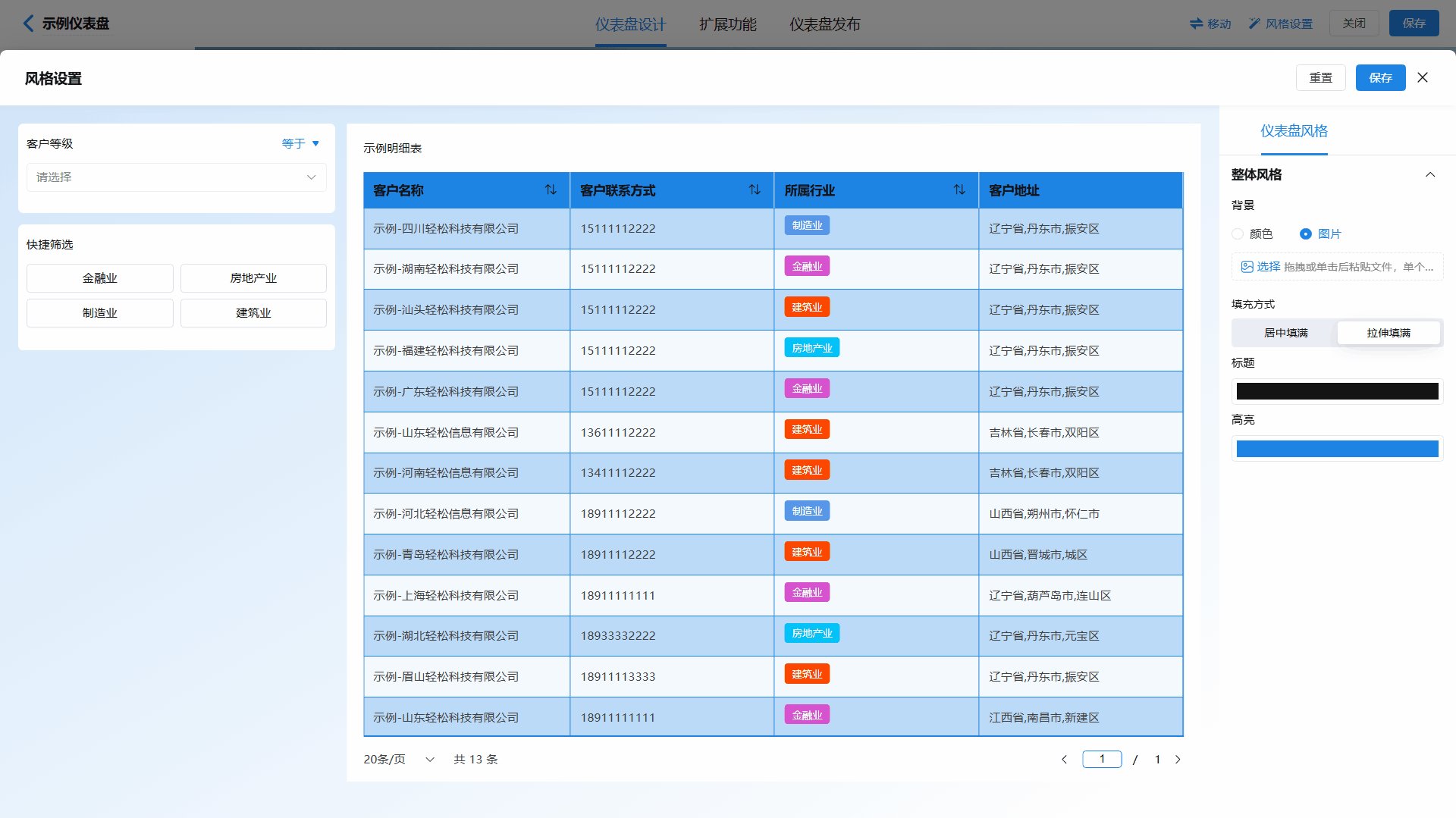
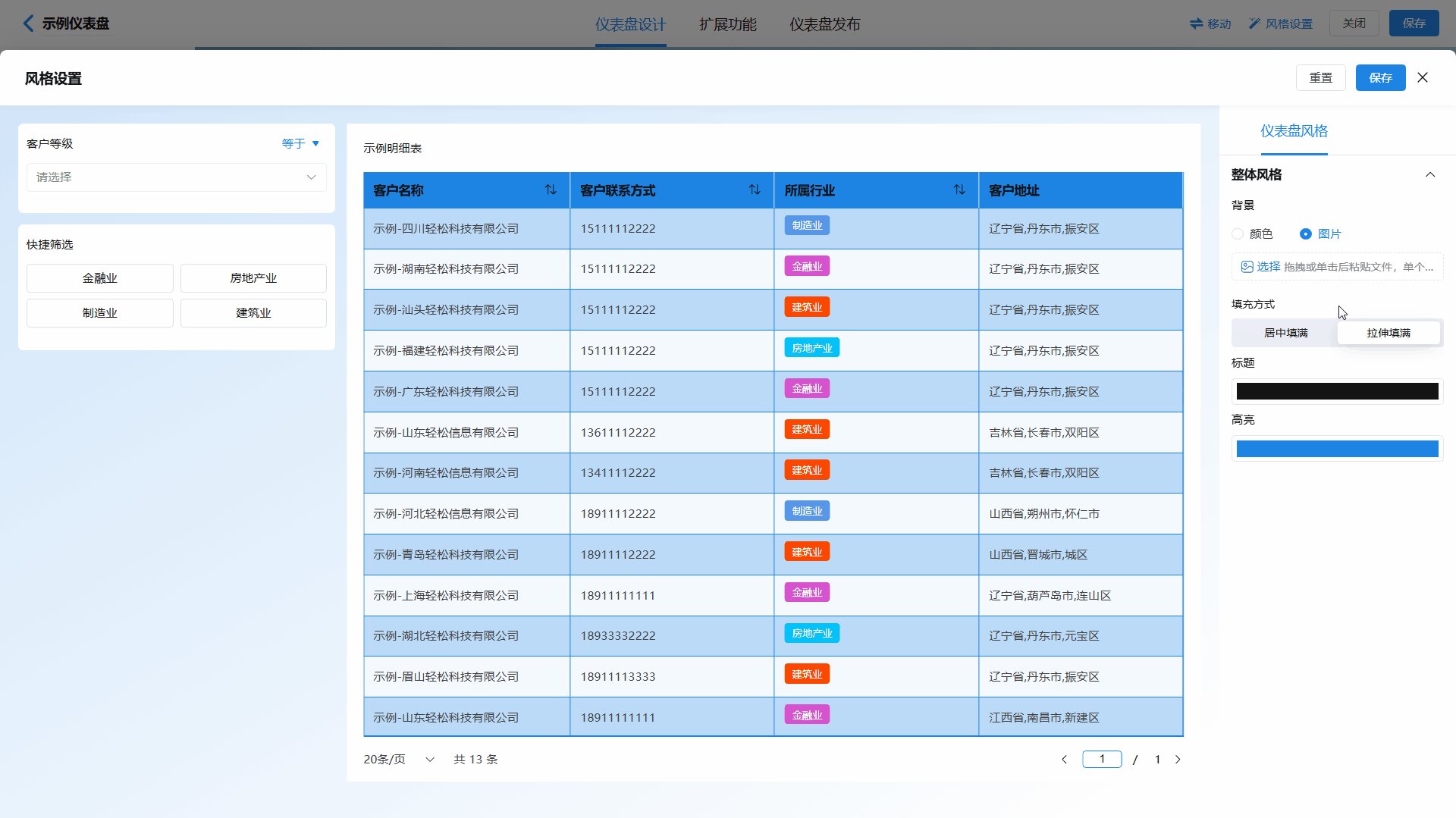
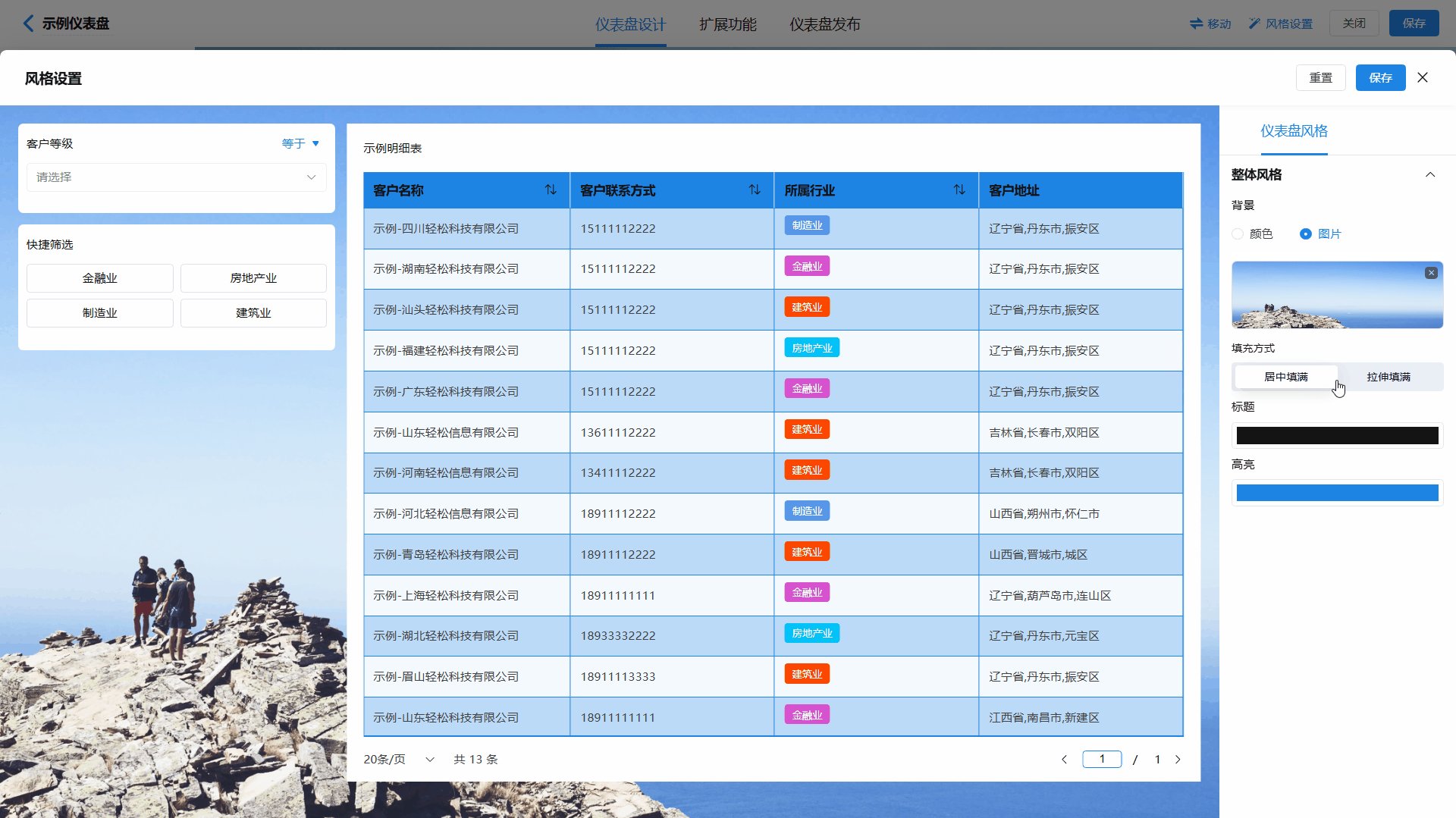
2)选择“图片”作为背景,将图片粘贴或拖入对应位置后,选择图片的填充样式。英雄云支持“居中填满”与“拉伸填满”,用户可以在左侧预览仪表盘实际效果。

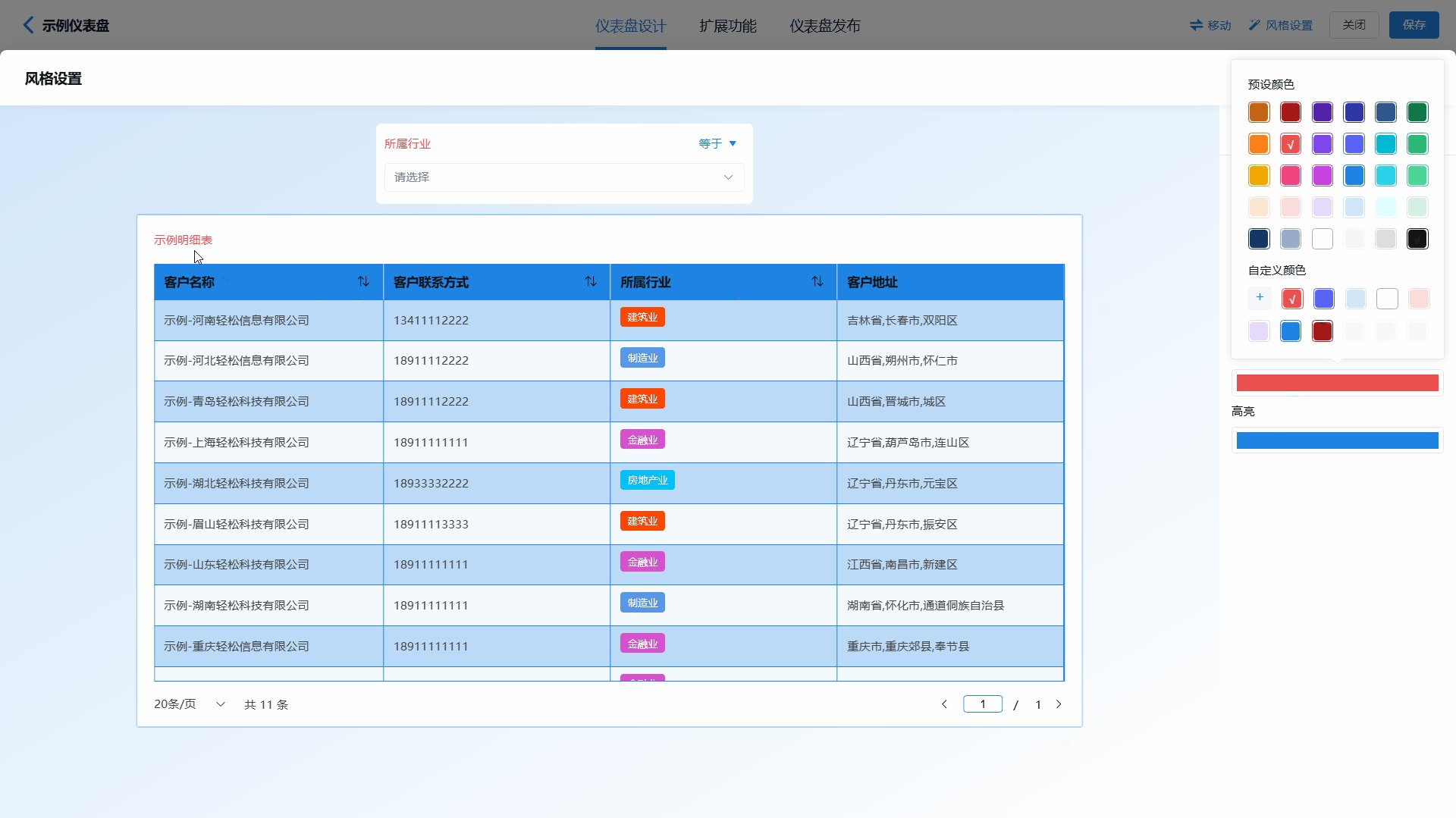
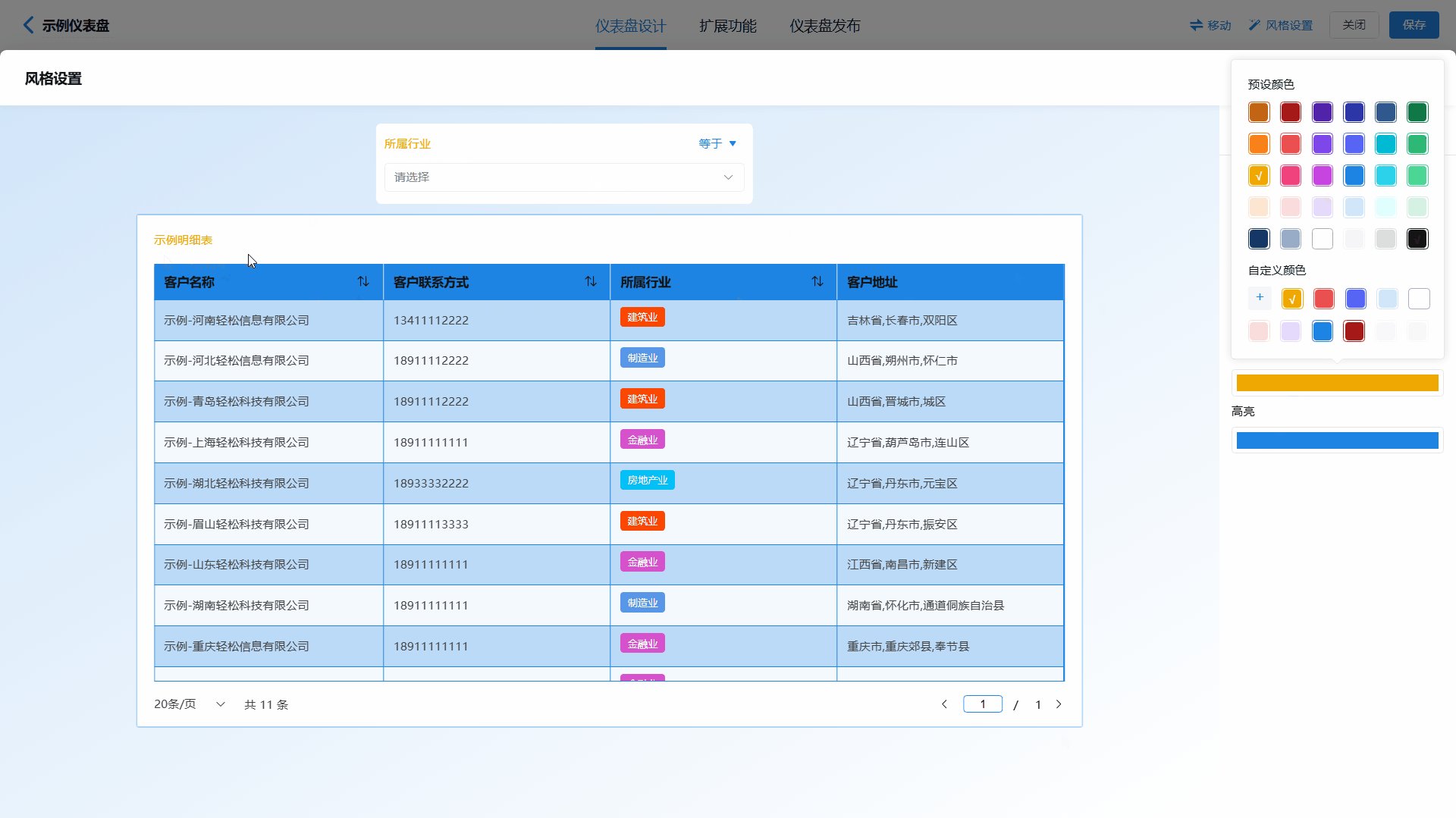
6.3.3标题
此处的标题指的是图表、组件或工具的标题,用户能够在此对仪表盘中标题的颜色进行统一的设置。

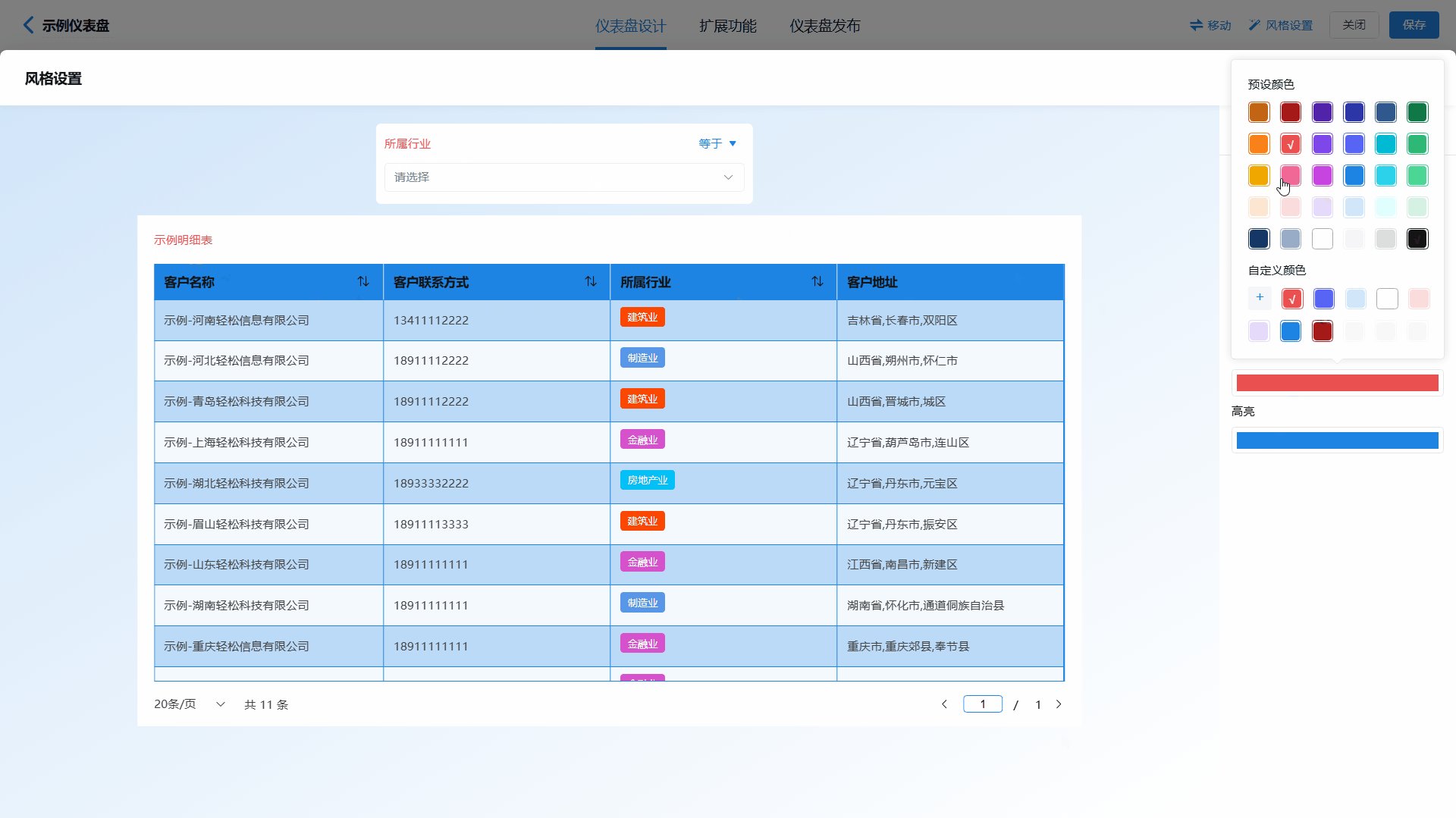
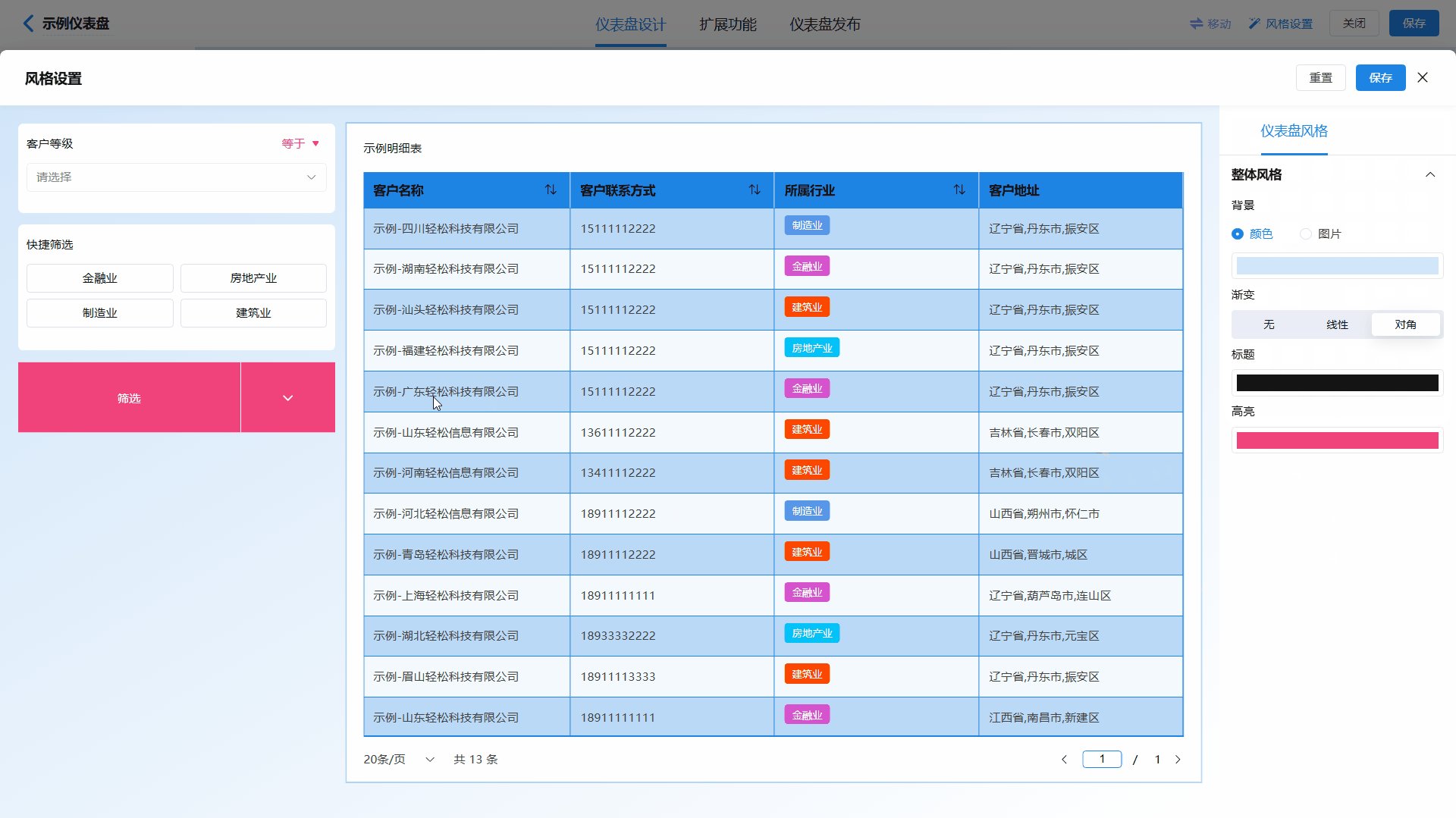
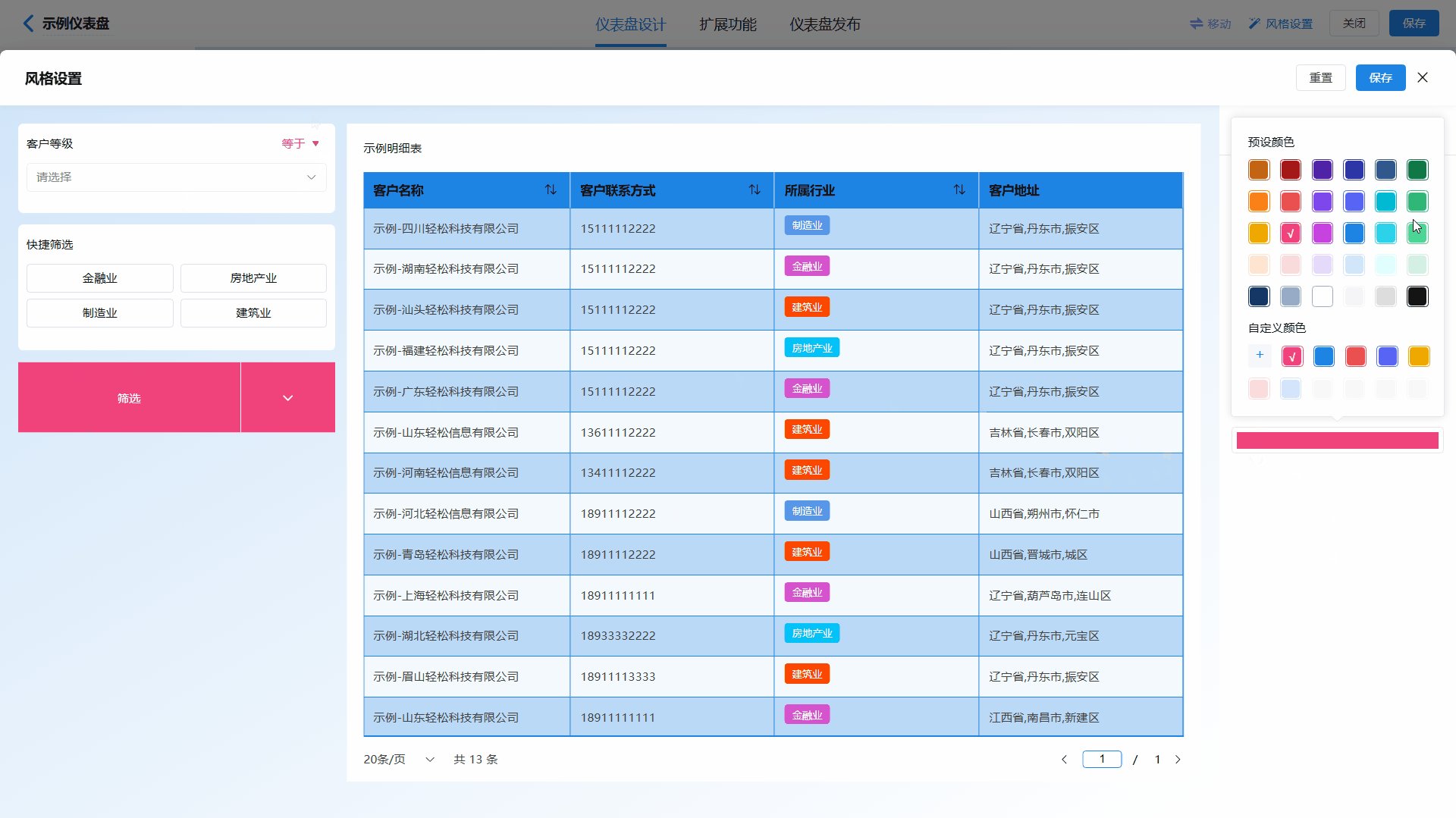
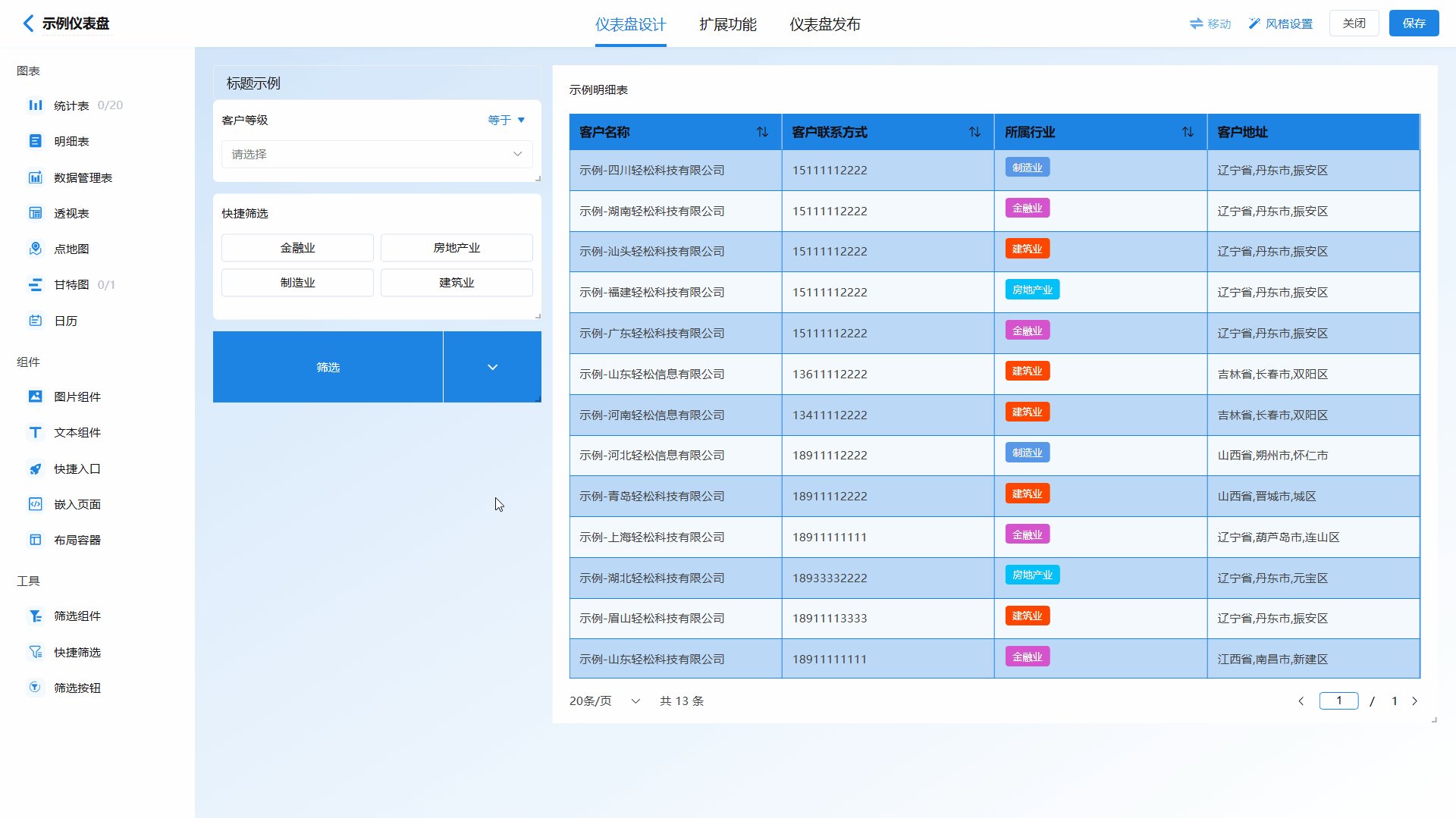
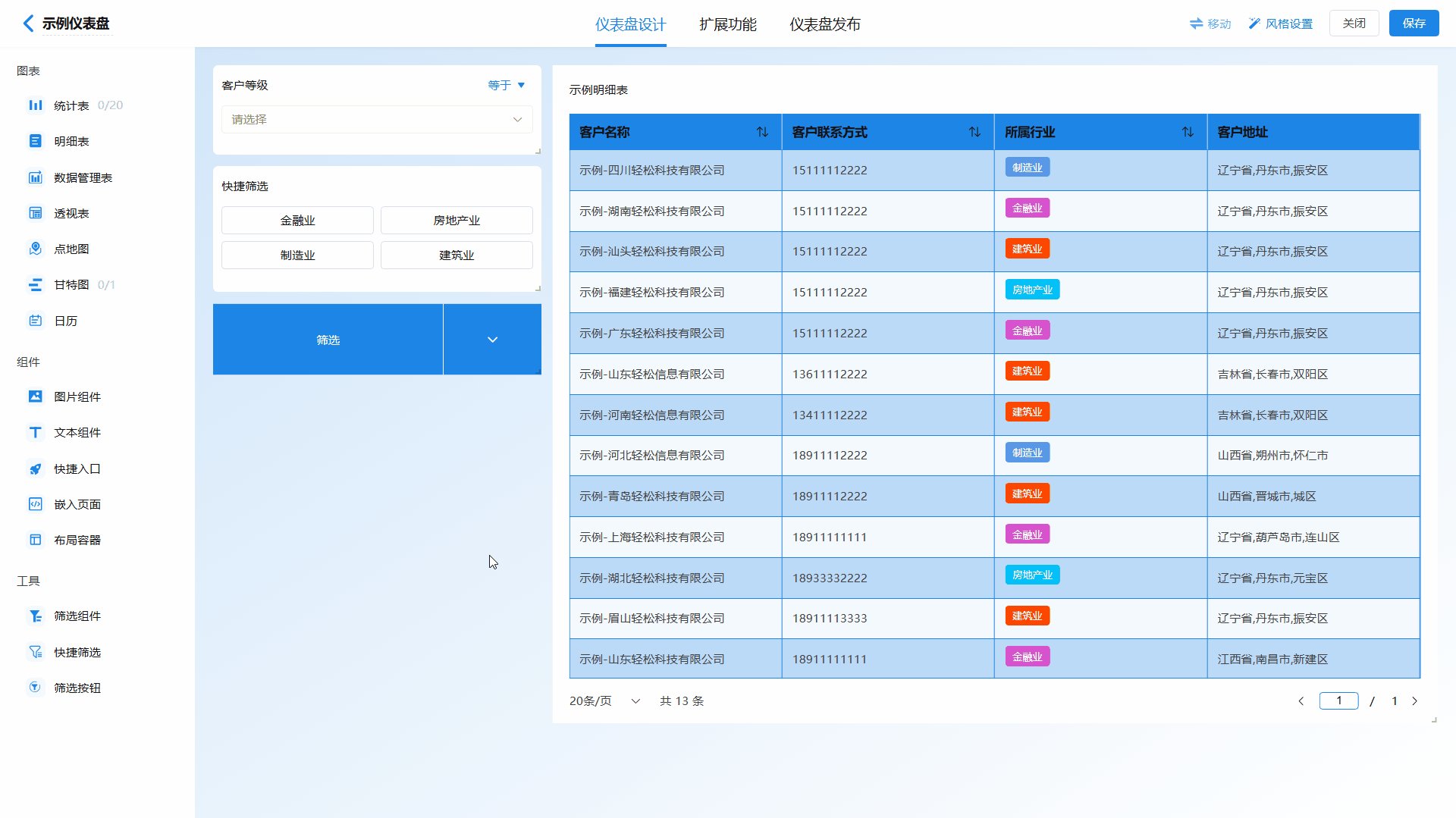
6.3.4高亮
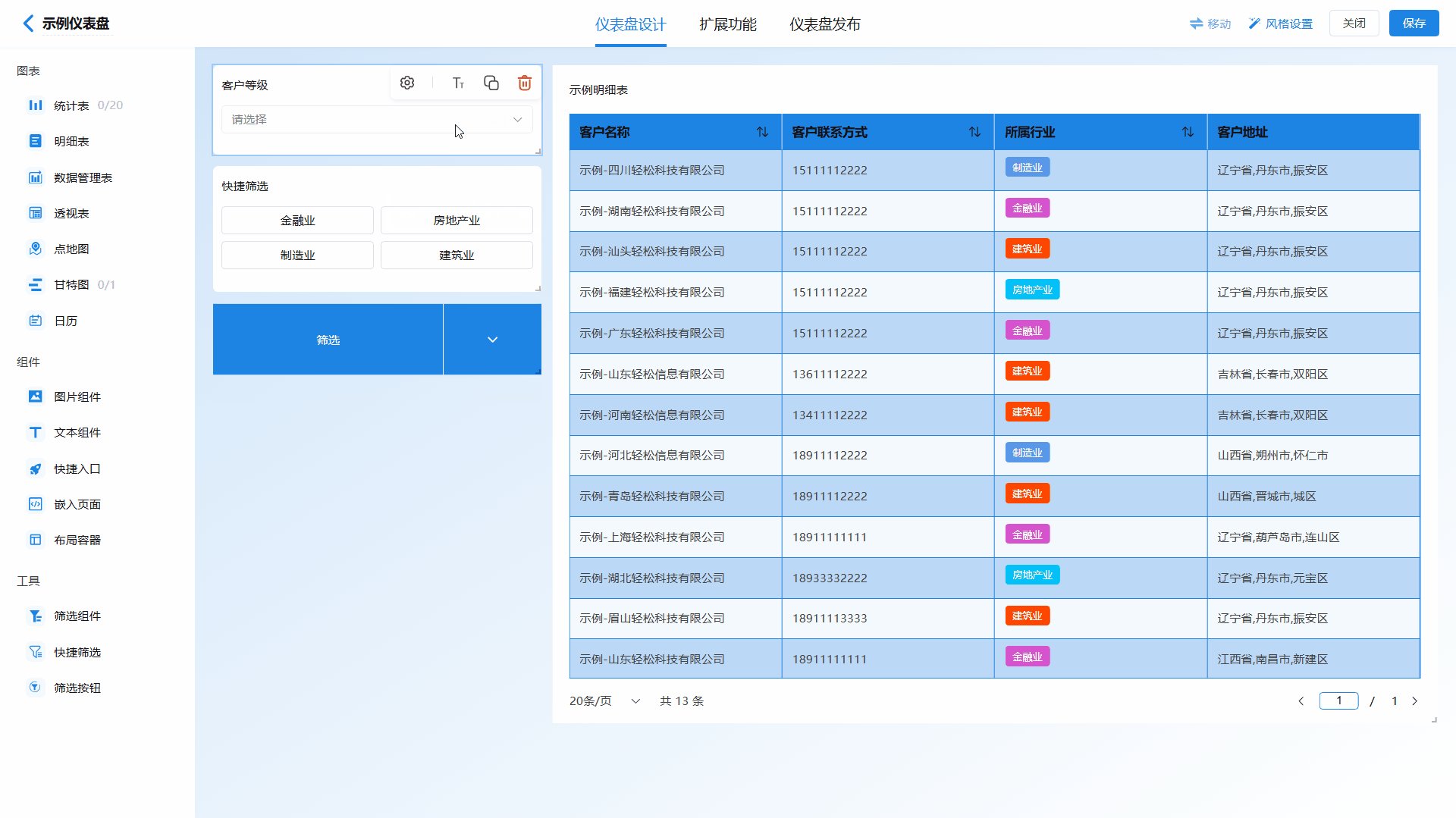
高亮就是图表/组件/工具中部分需要高亮的部分,如“等于”、“筛选”。用户可以通过改变高亮颜色来提高数据查看或处理的效率。

7.其他操作
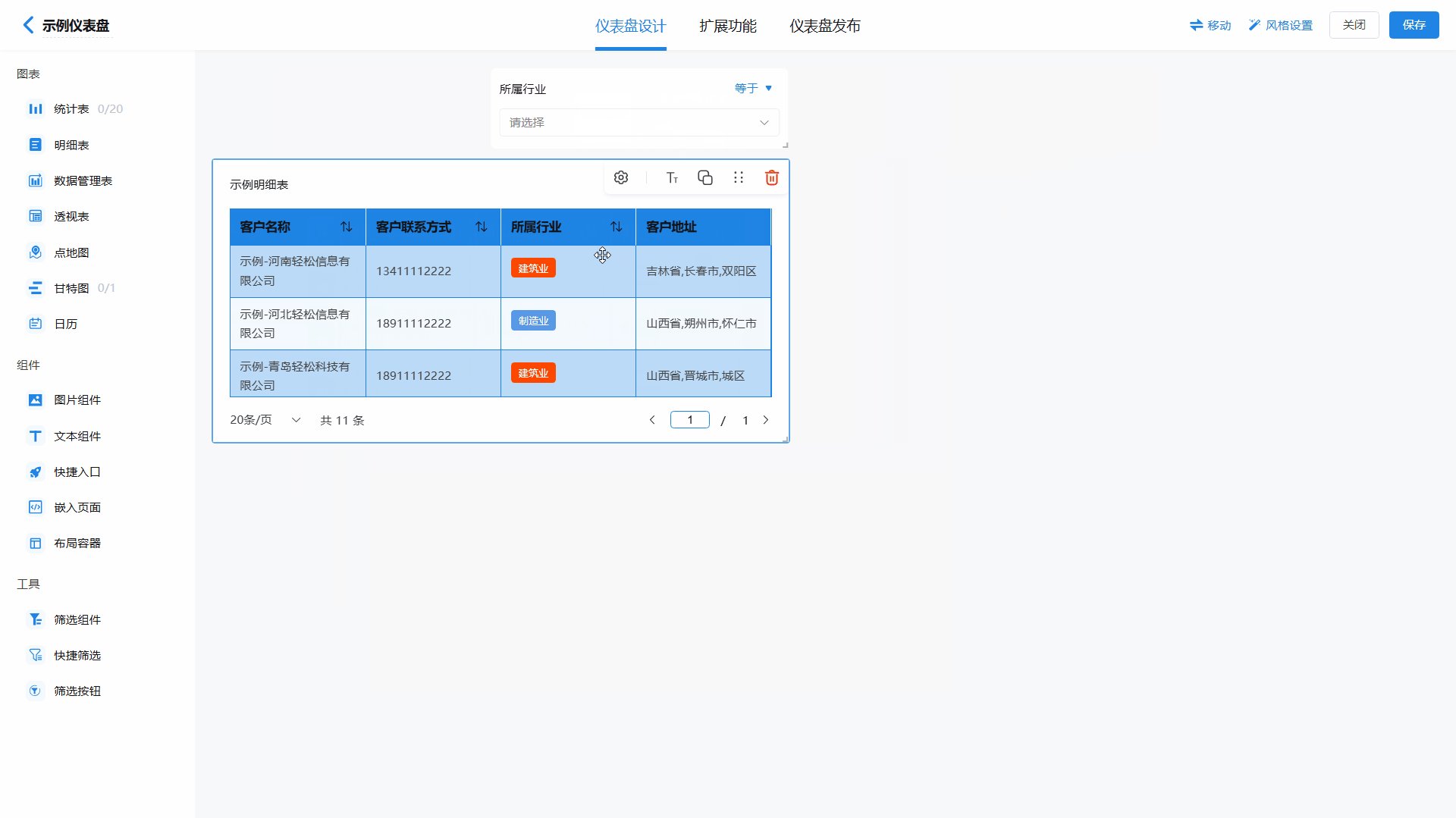
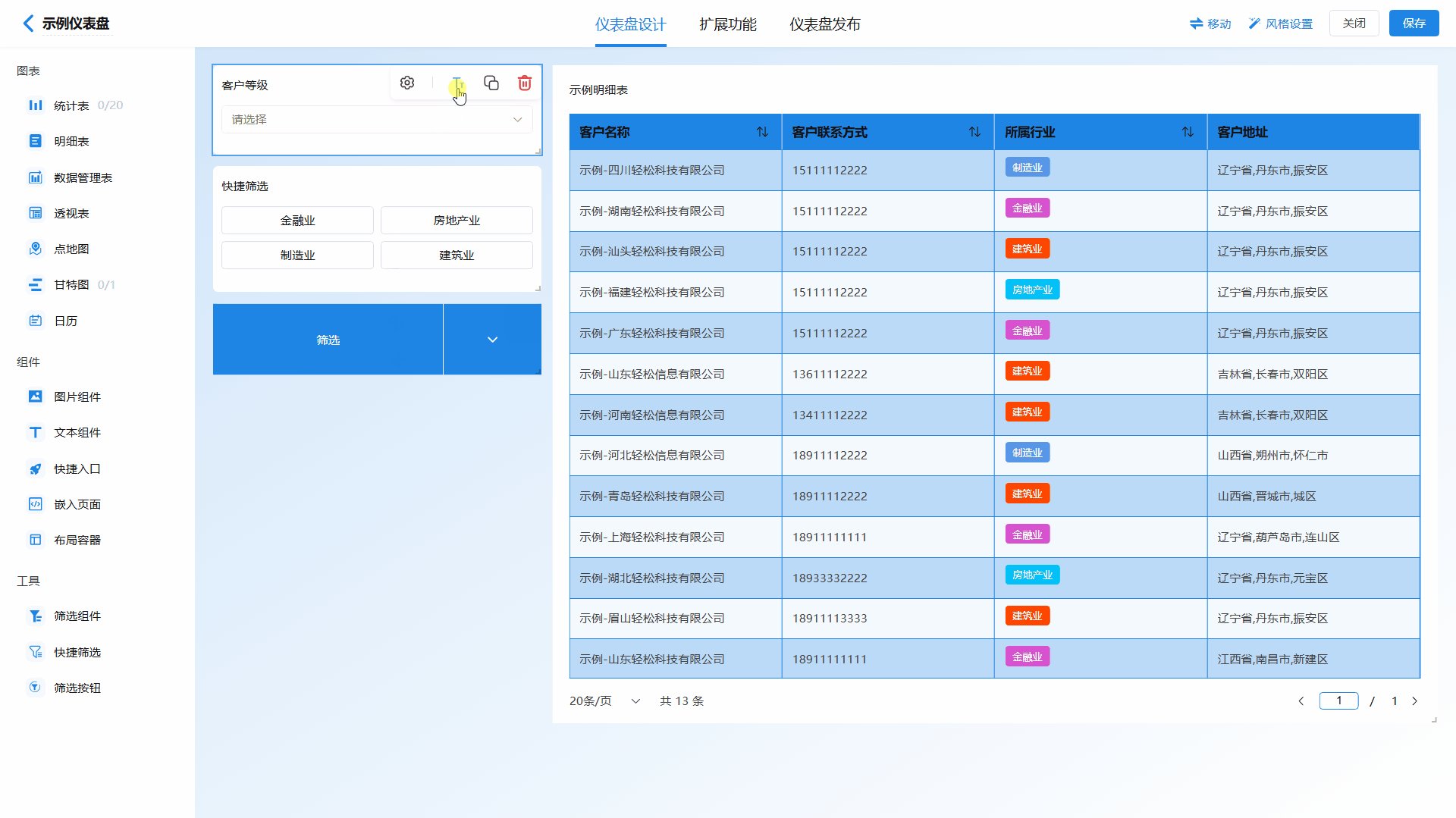
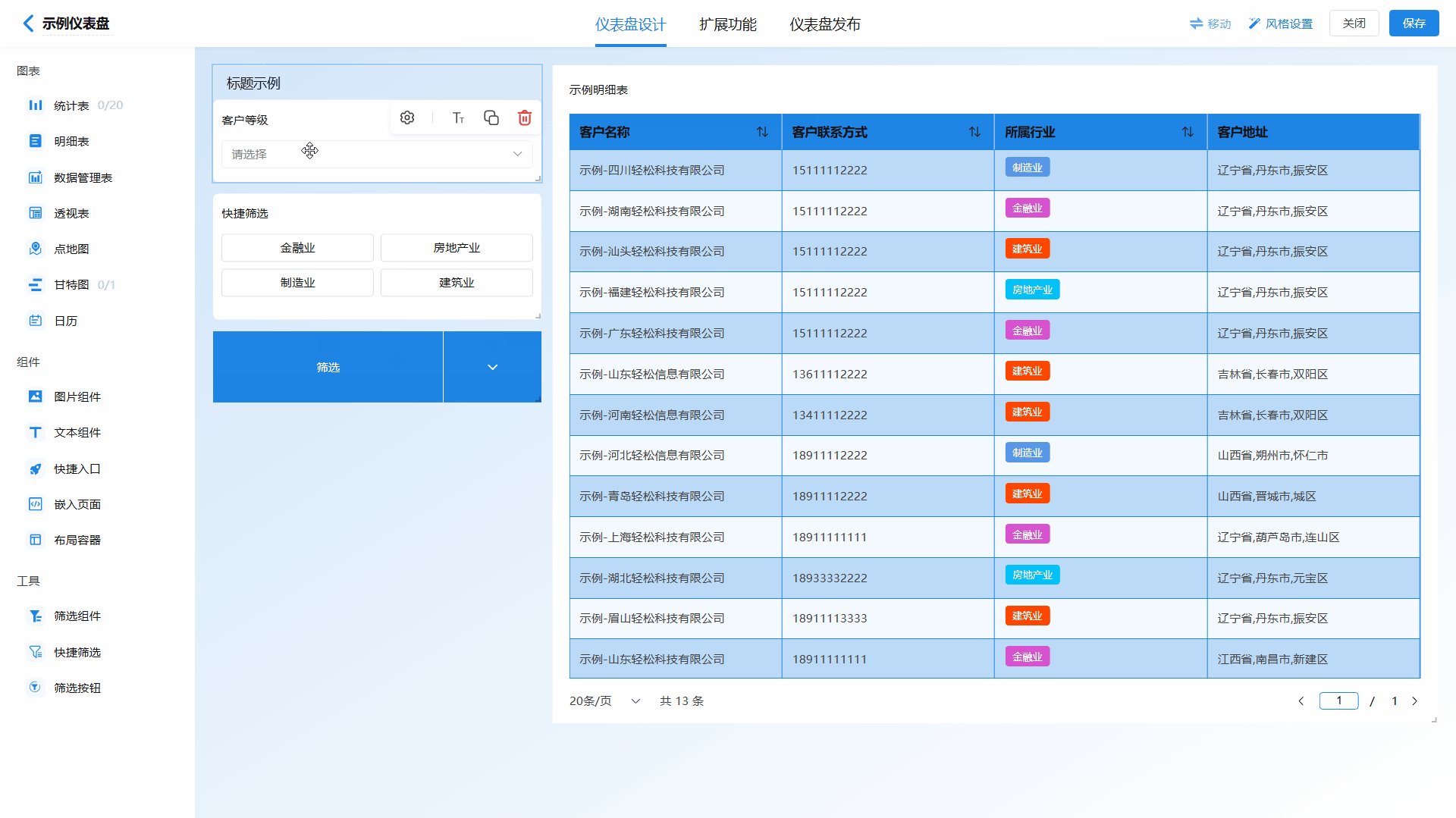
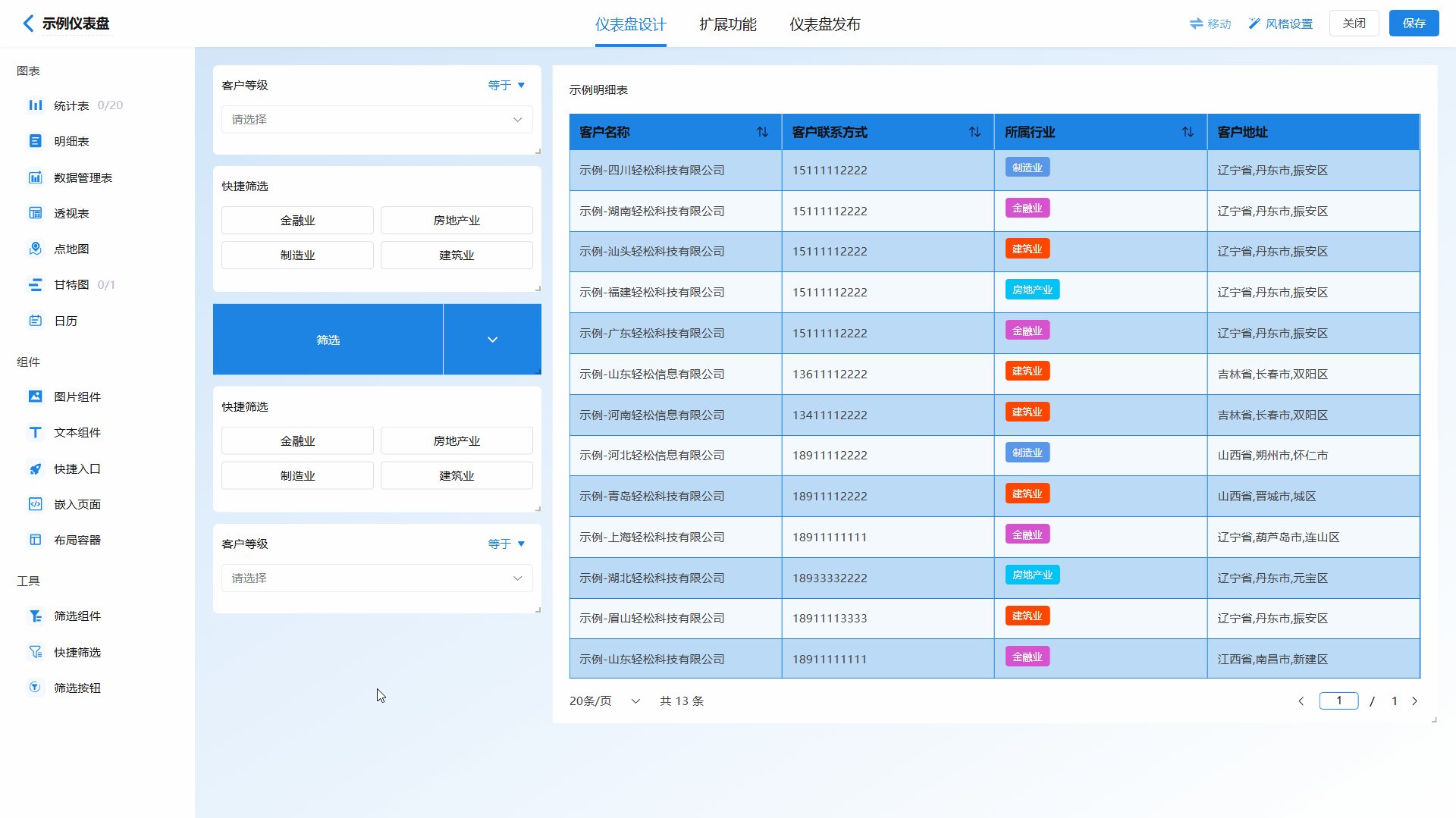
7.1设置已有图表/组件/工具
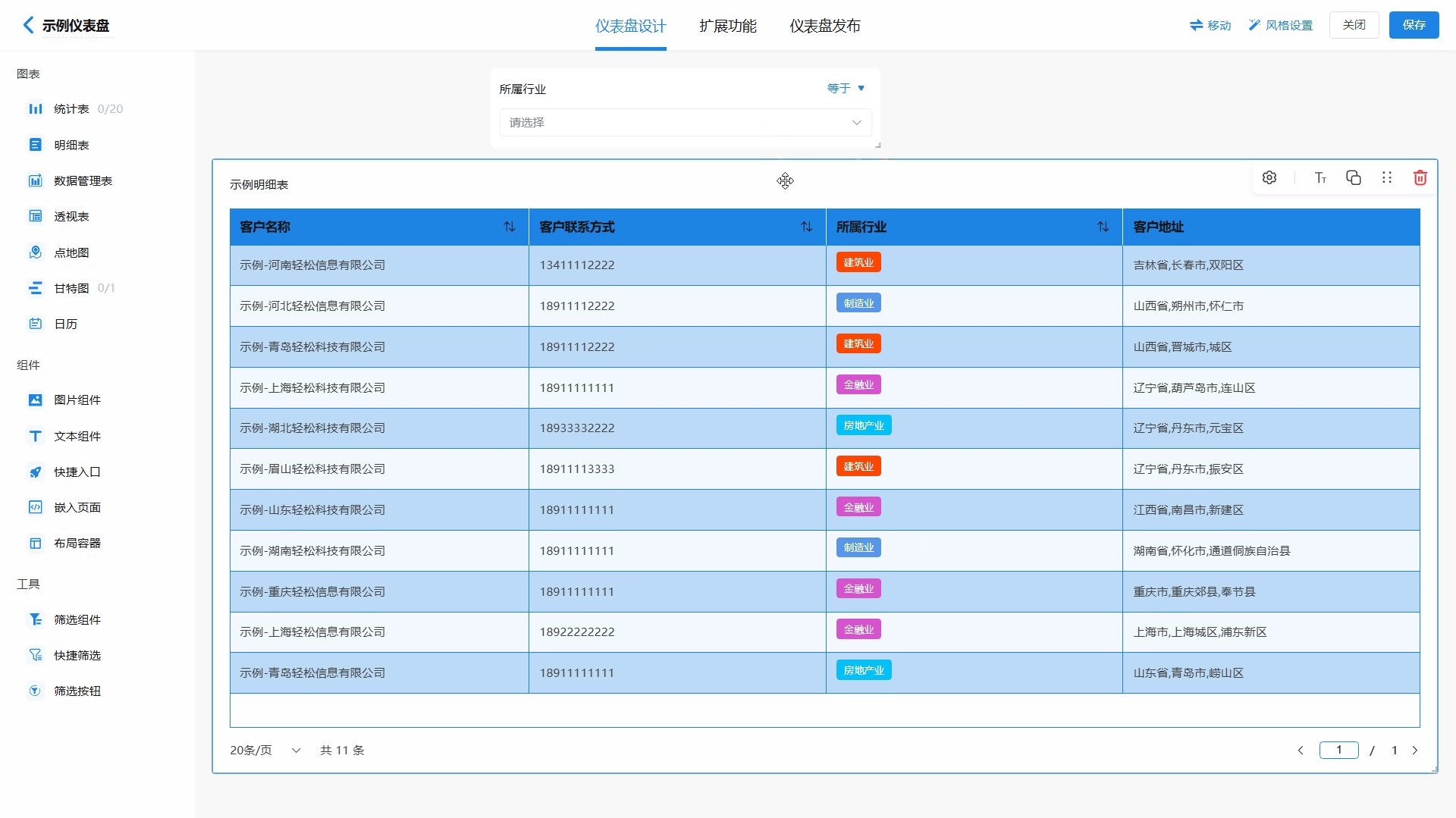
若需要重新设置已有的图表/组件/工具,选择对应图表/组件/工具后,再点击其右上角的设置按钮,即可进入其设置页面。

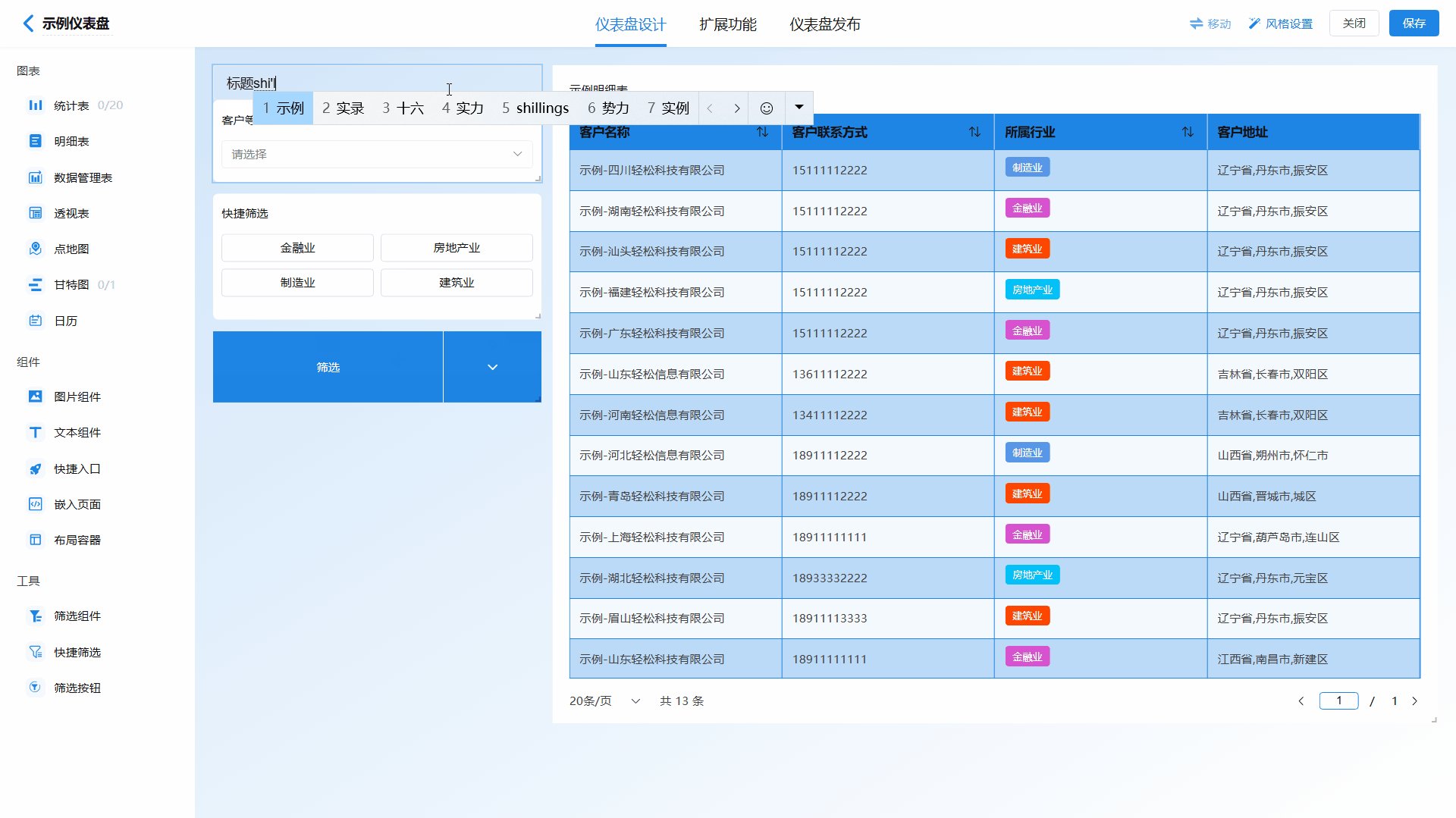
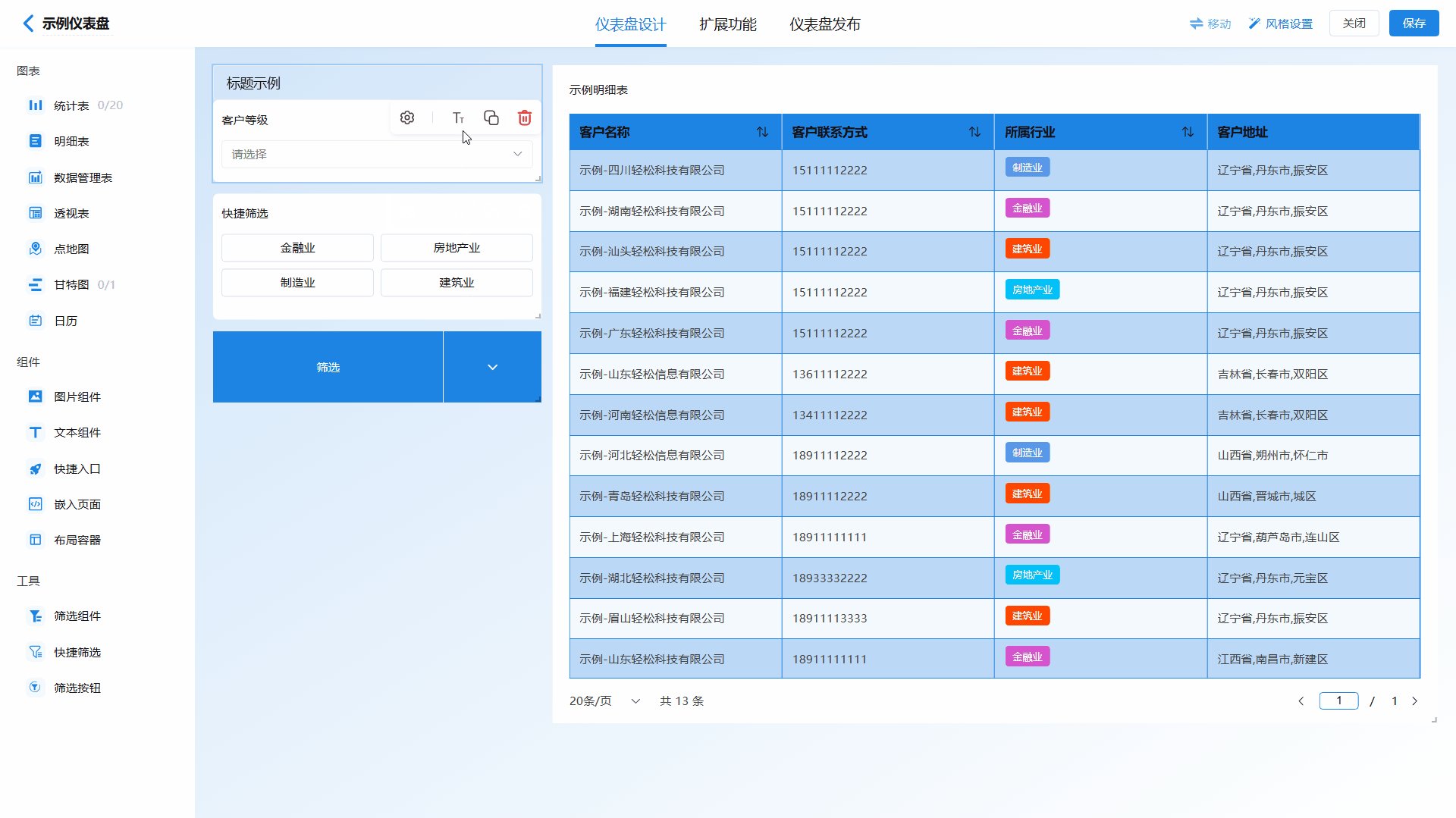
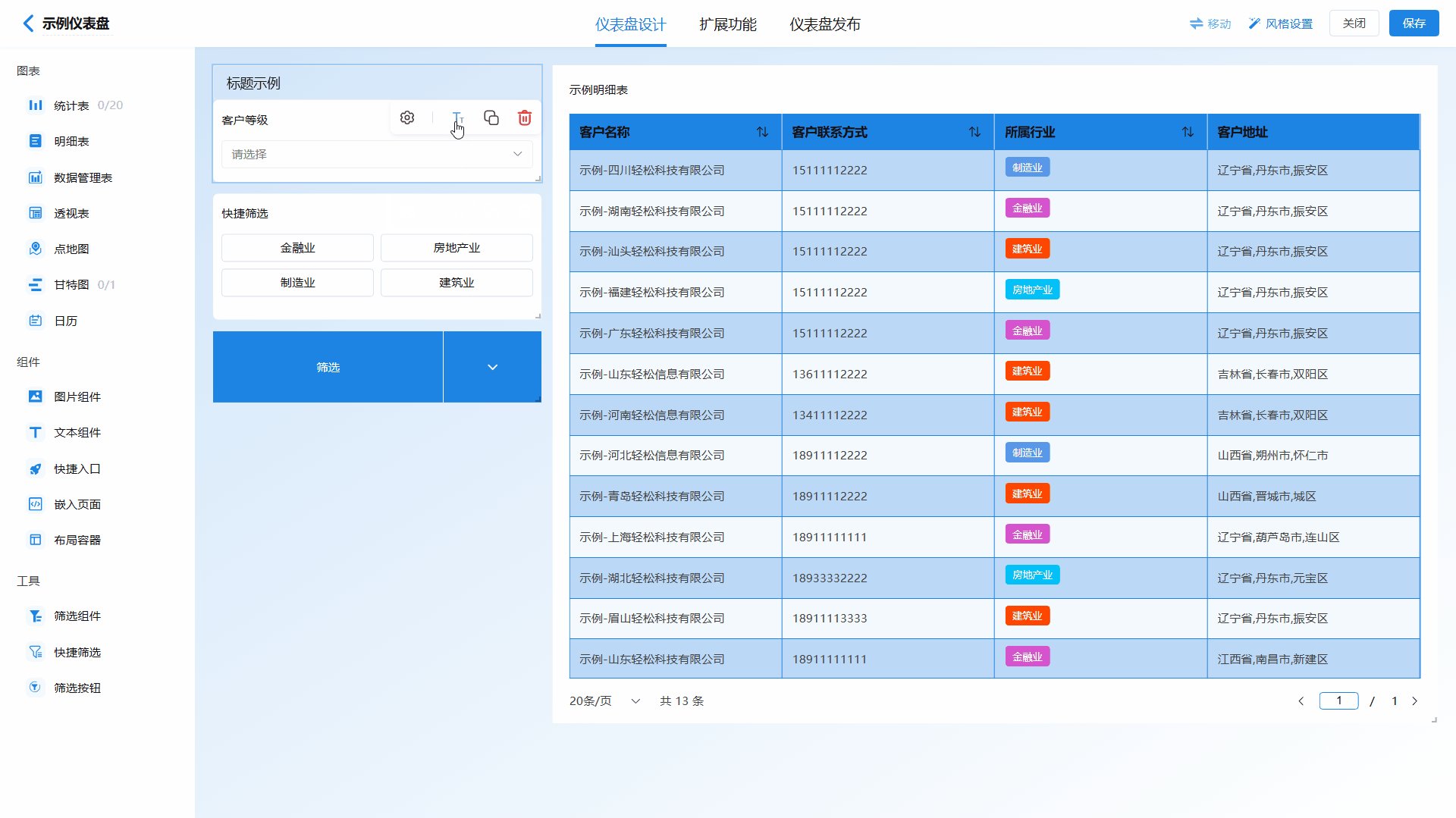
7.2插入标题
英雄云支持对图表/组件/工具进行插入标题的操作,选择需要插入标题的图表/组件/工具,再点击其右上角的插入标题按钮,输入标题内容即可。

若需要关闭已插入的标题,只需重新点击插入标题按钮,即可关闭标题。

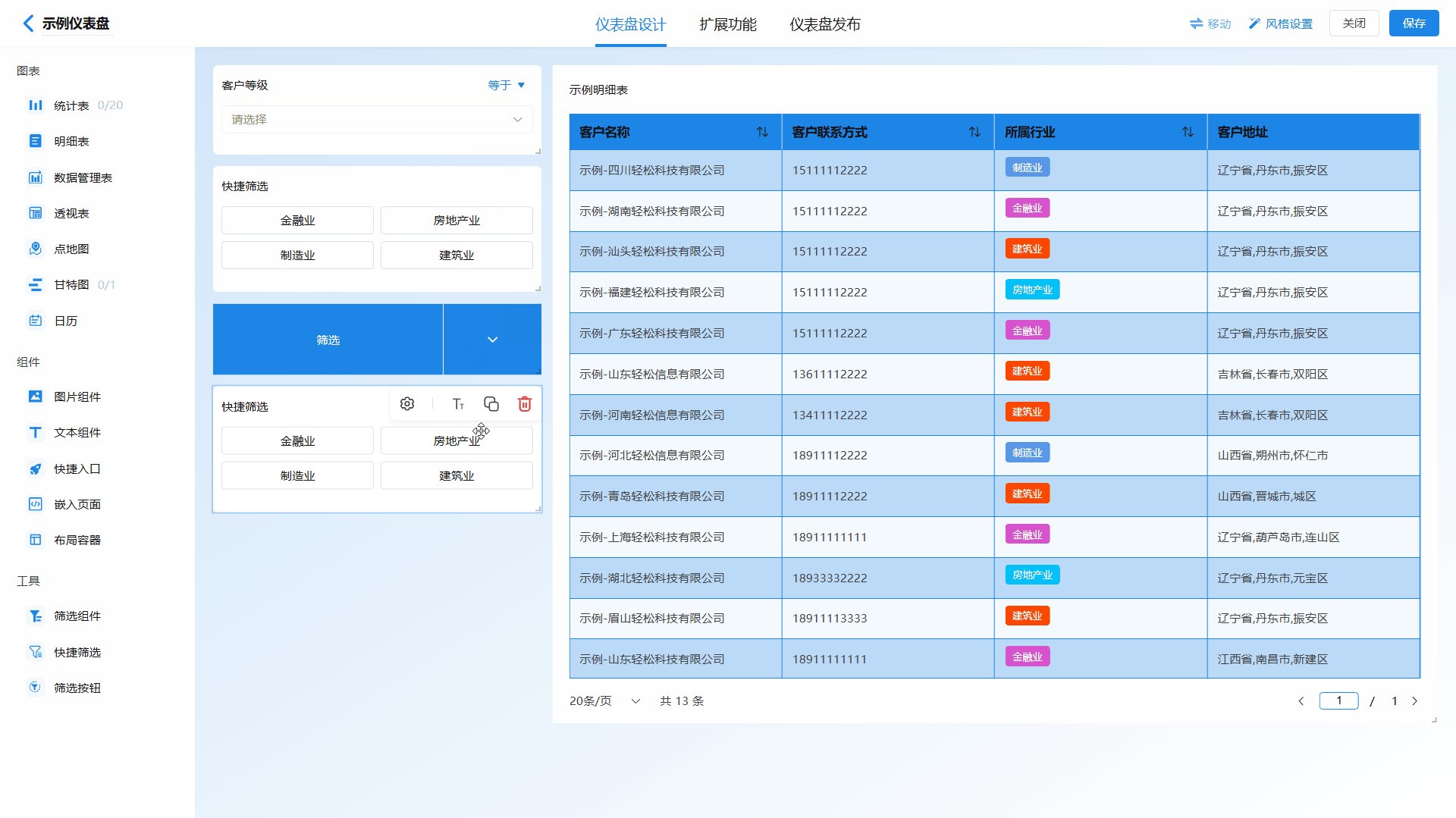
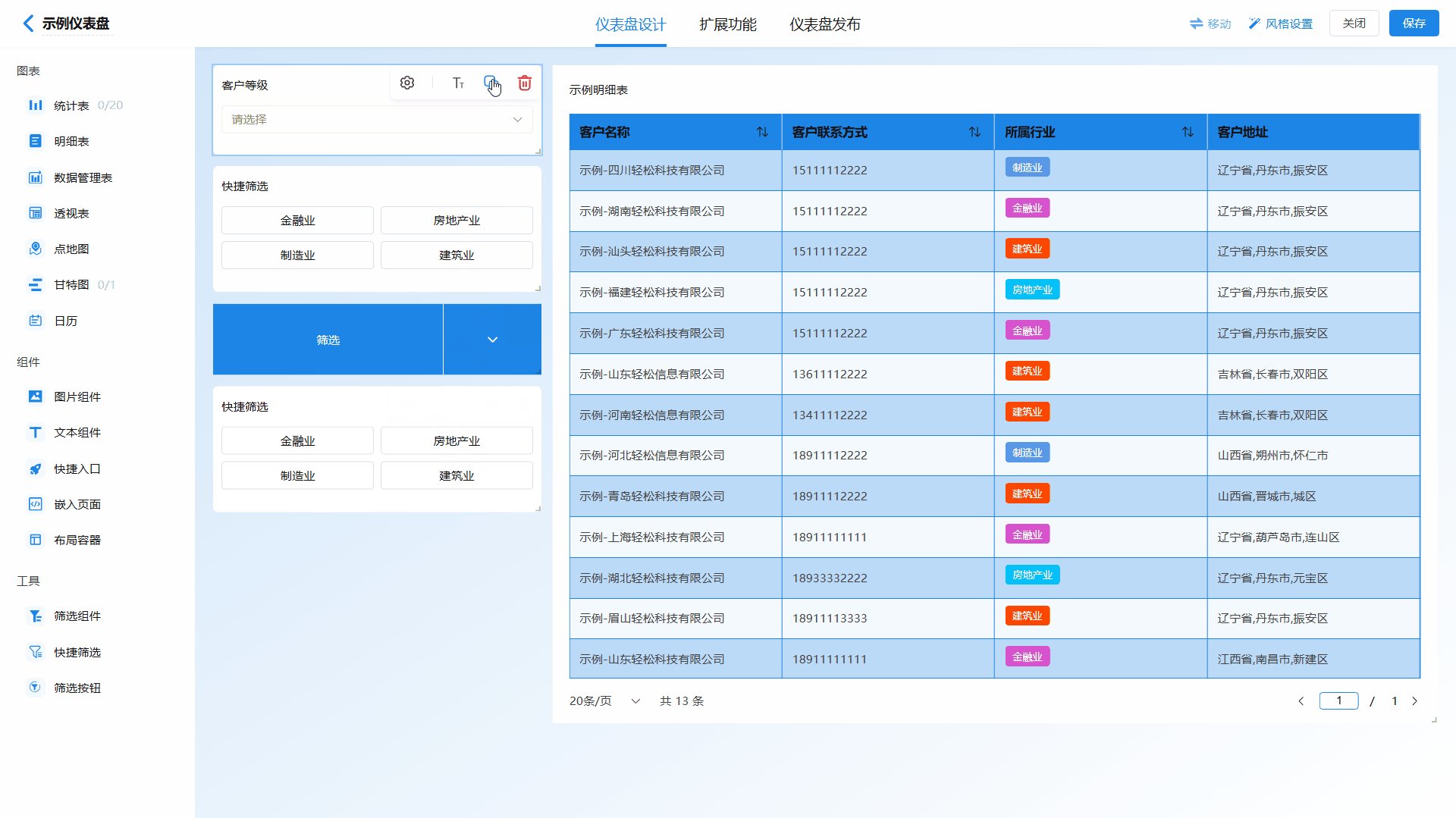
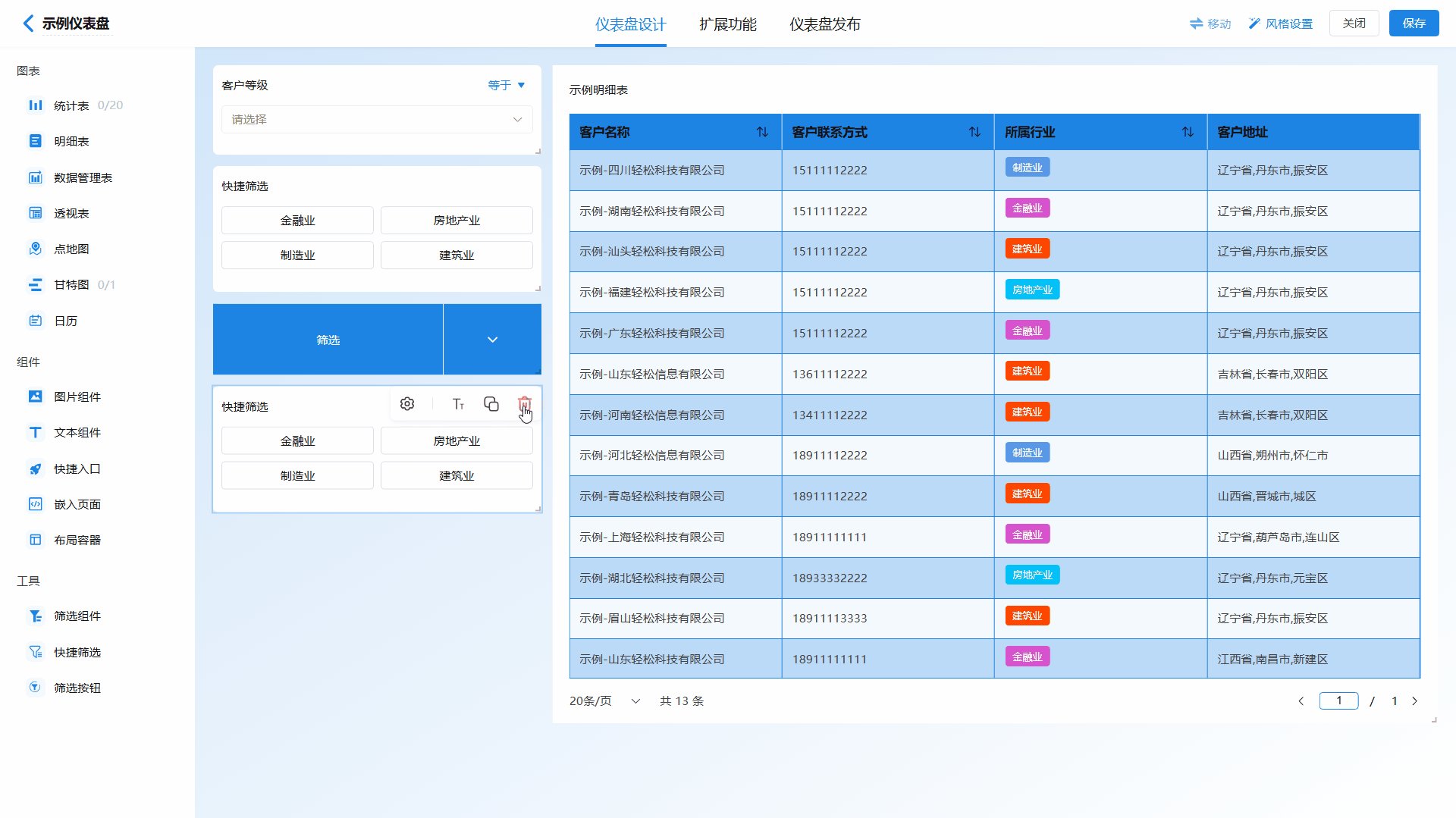
7.3复制已有图表/组件/工具
英雄云支持复制已有的图表/组件/工具,选择需要复制的标题的图表/组件/工具,再点击其右上角的复制标题按钮,即可完成复制。复制后新的图表/组件/工具添加至仪表盘最后。

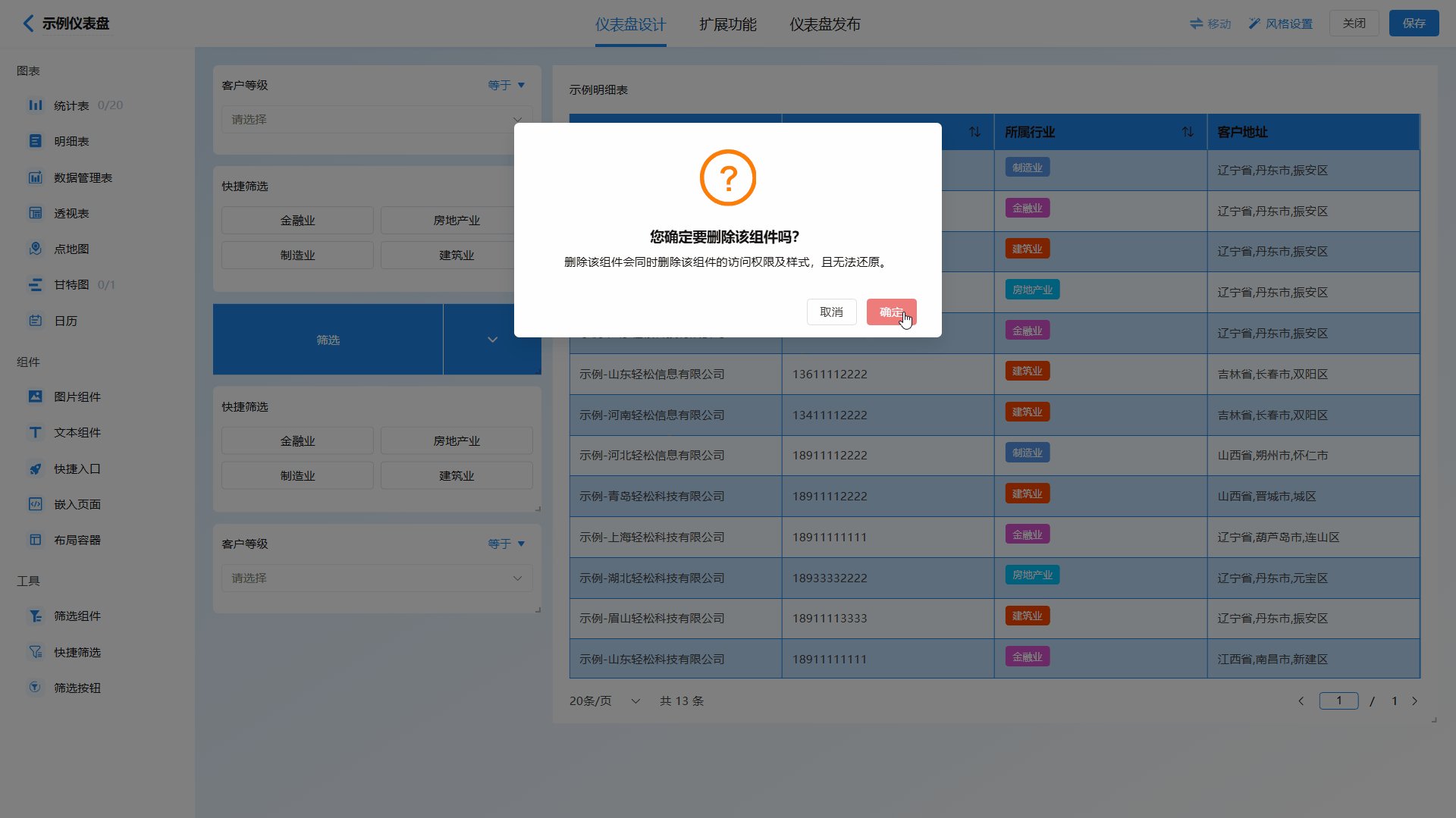
7.4删除已有图表/组件/工具
英雄云支持删除已有的图表/组件/工具,选择需要删除的标题的图表/组件/工具,再点击其右上角的删除标题按钮,在弹窗中点击“确定”即可删除。

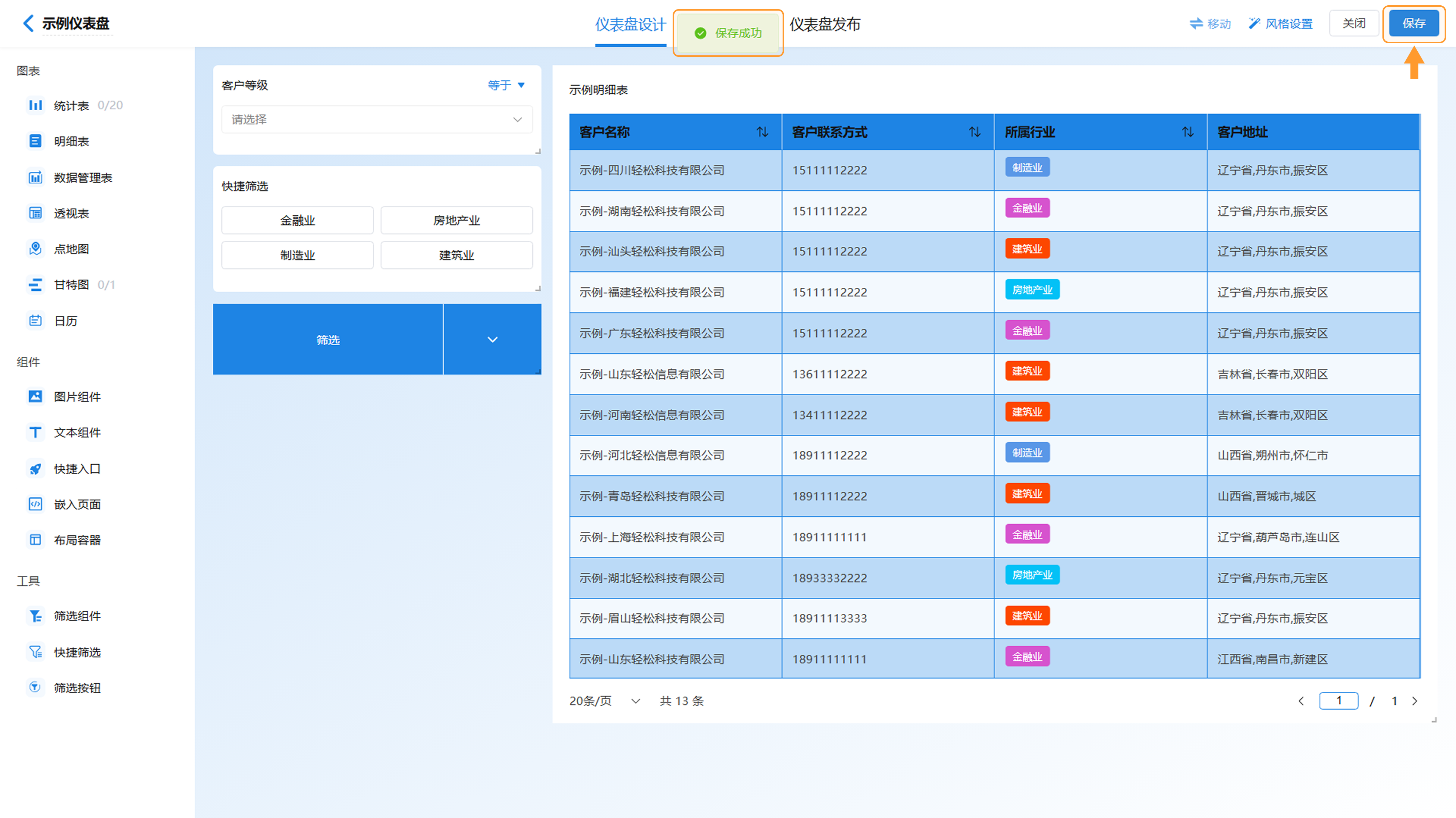
8.保存仪表盘
仪表盘设计完成后,点击右上角的“保存”按钮即可保存仪表盘。保存成功后,页面上方会出现“保存成功”的提示。